# Quick Start
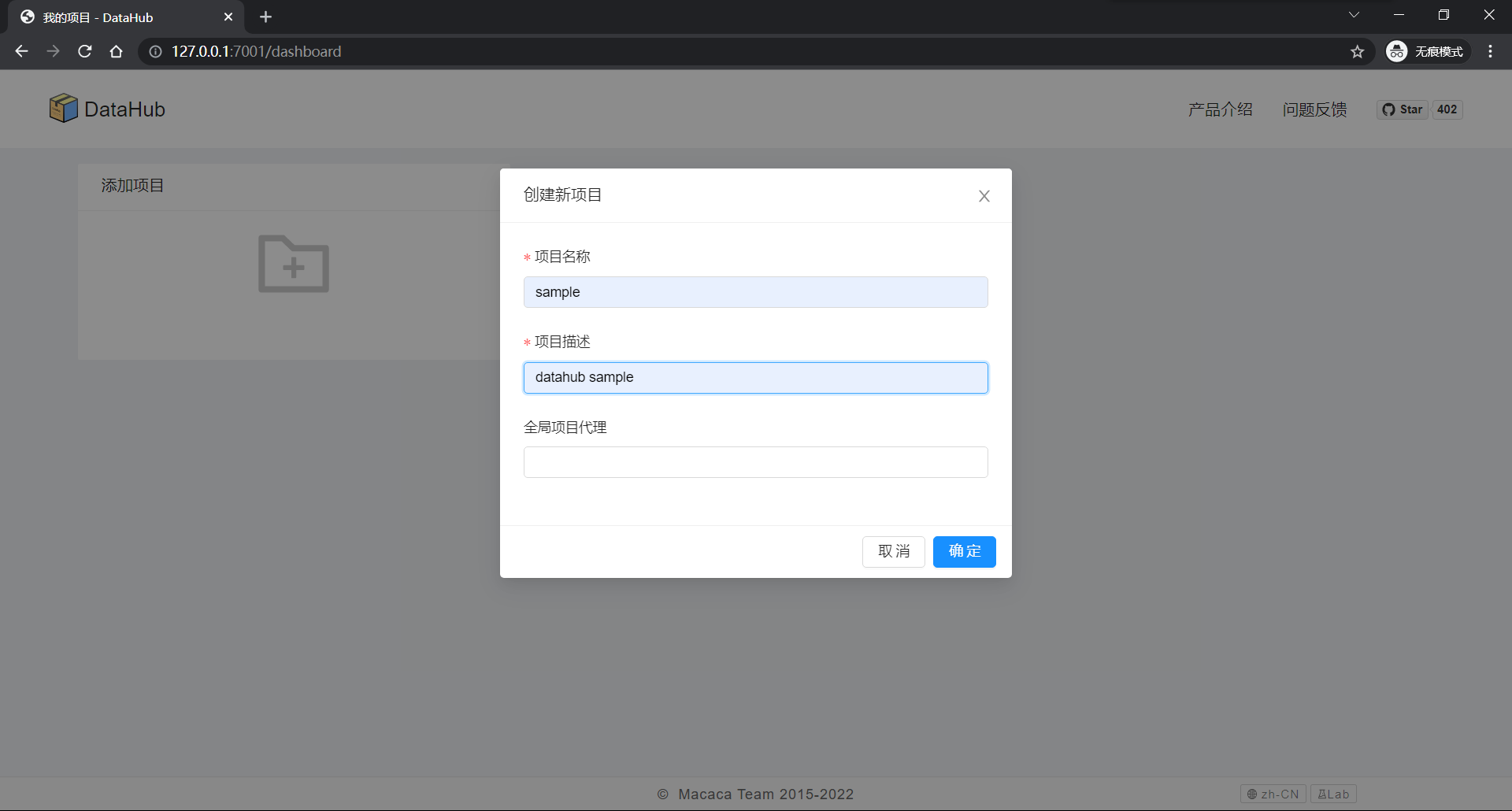
# Create New Project
Create a new item named sample.

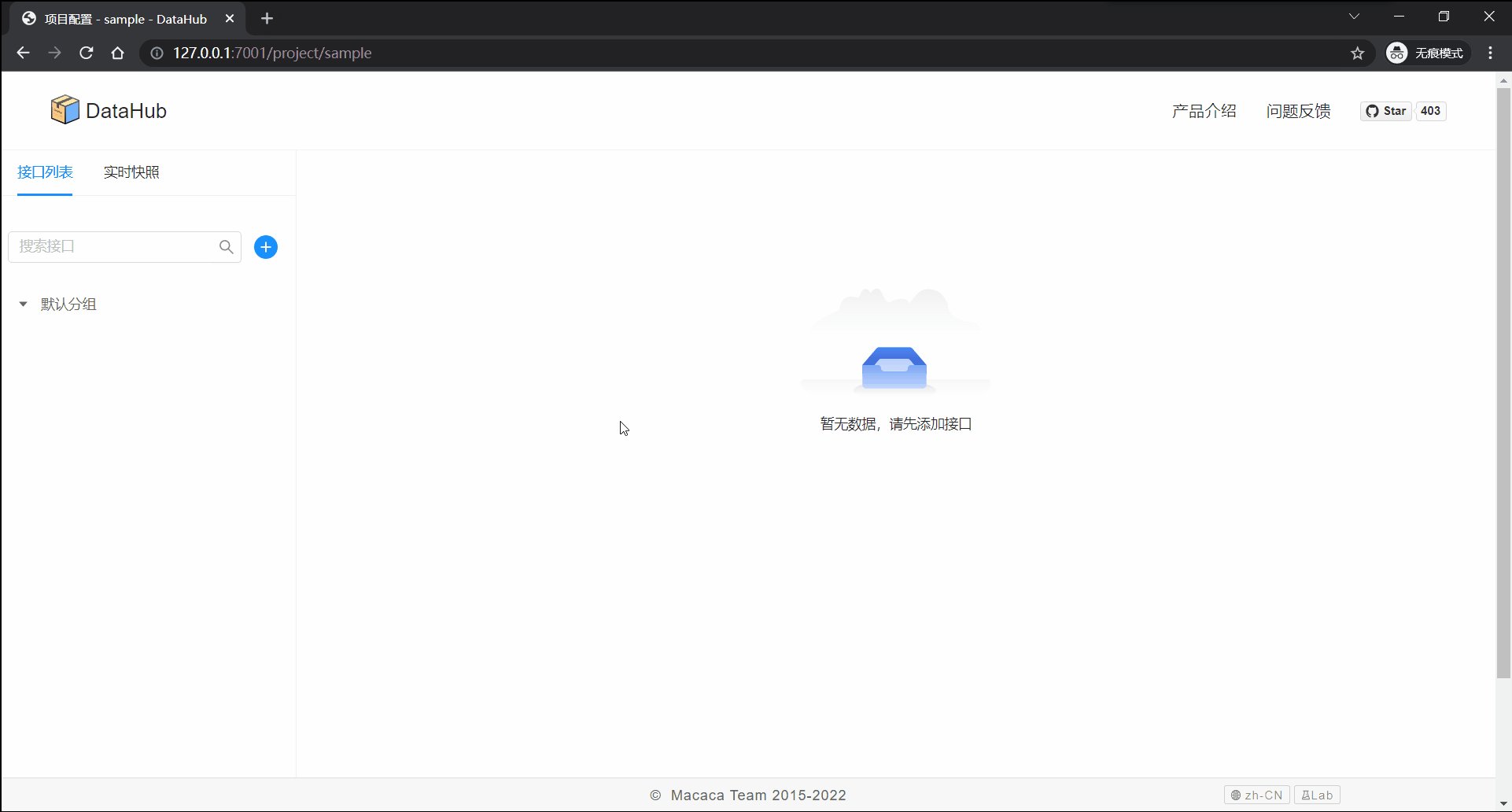
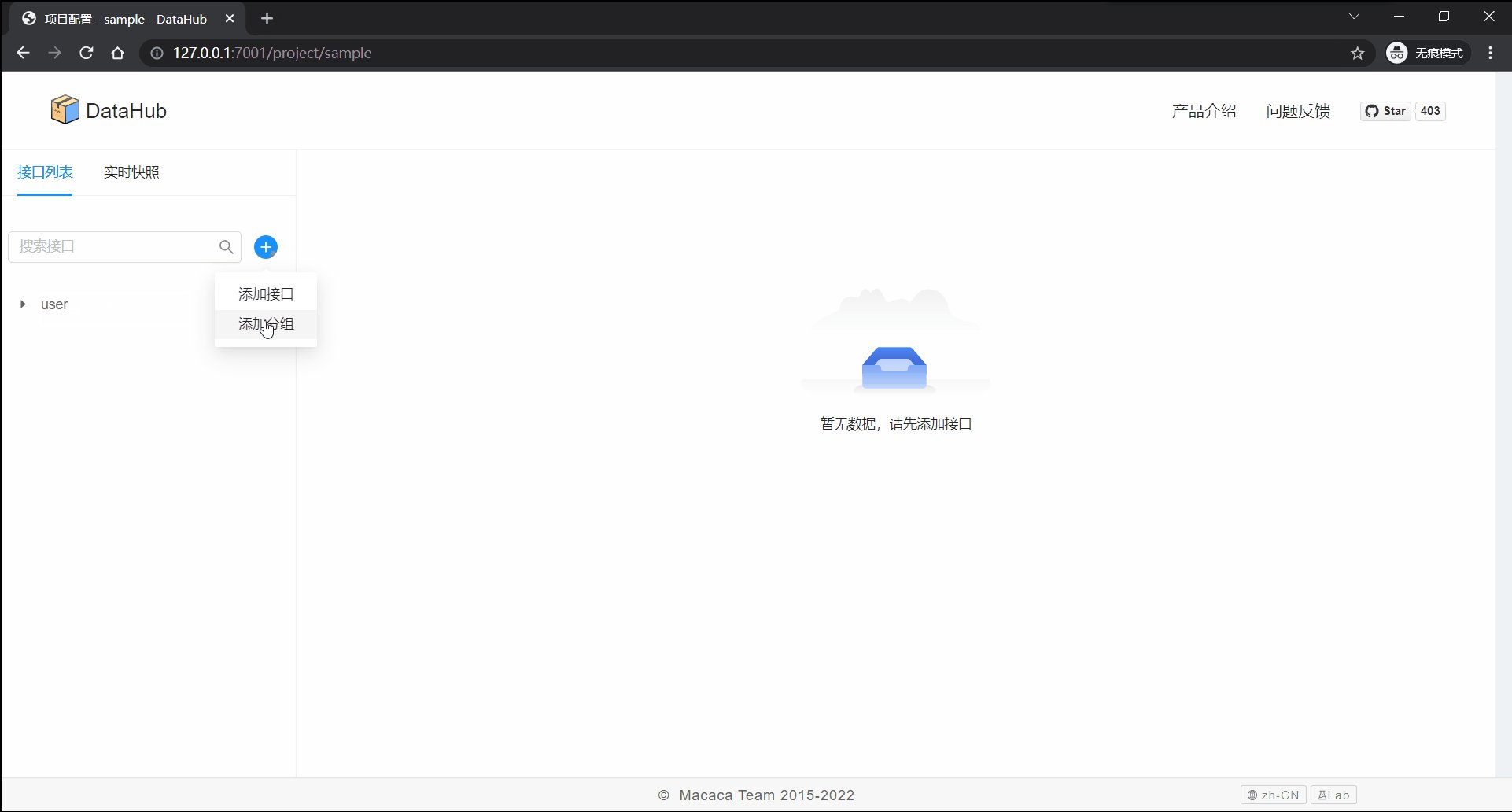
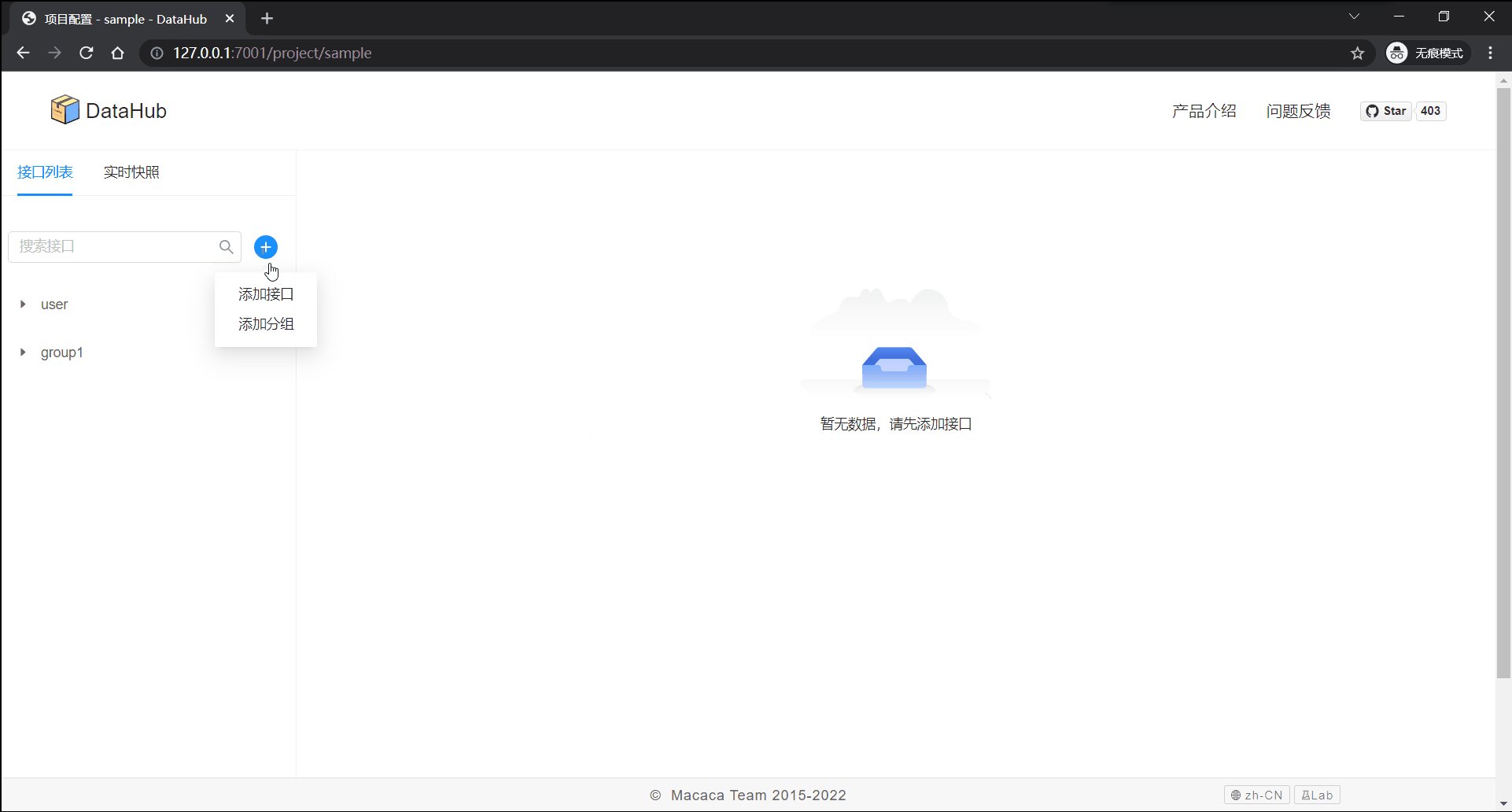
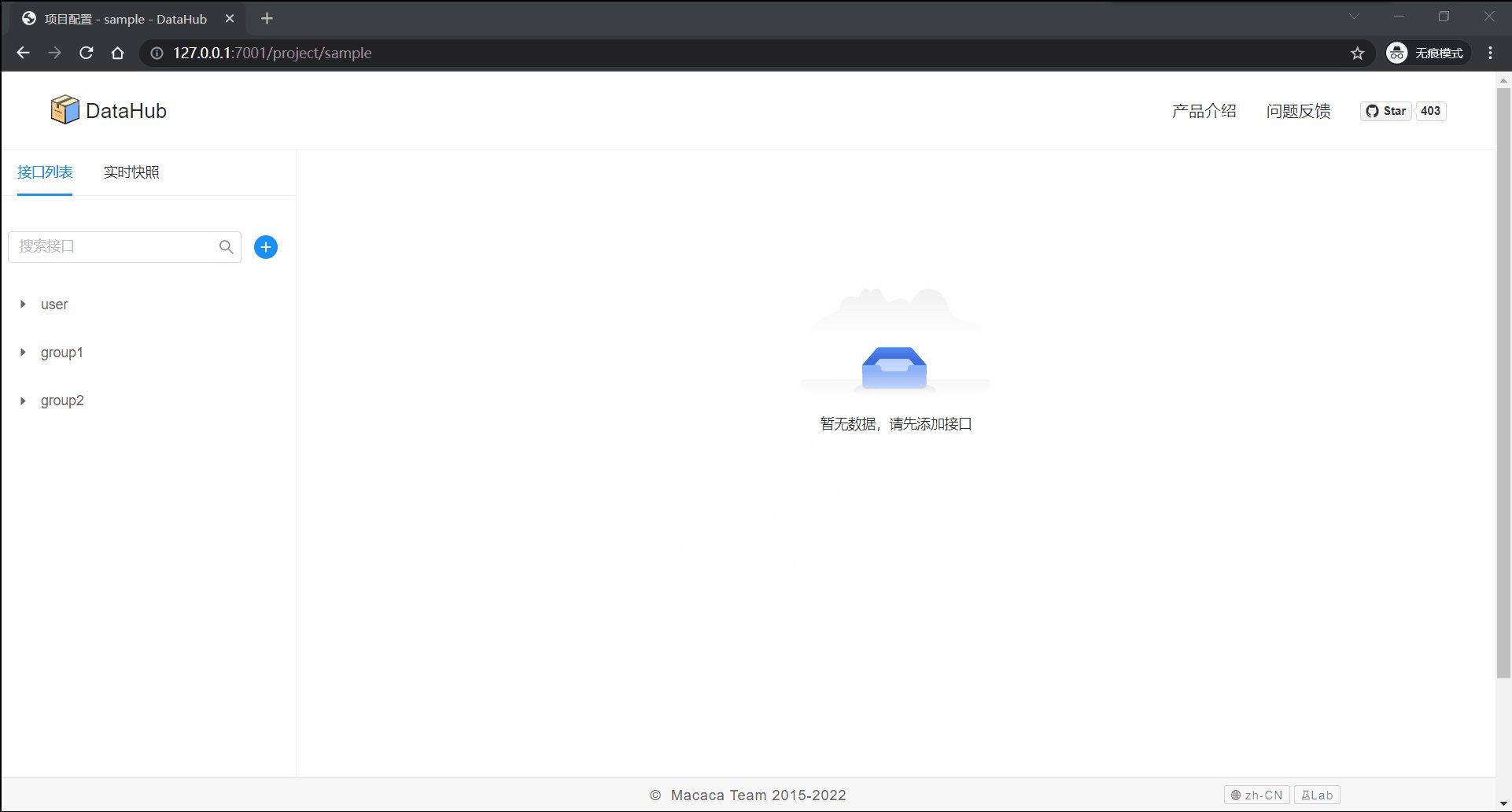
# Create An Interface Group
A default interface group will be created when a new project is created, and interface groups can be added and modified later as required.

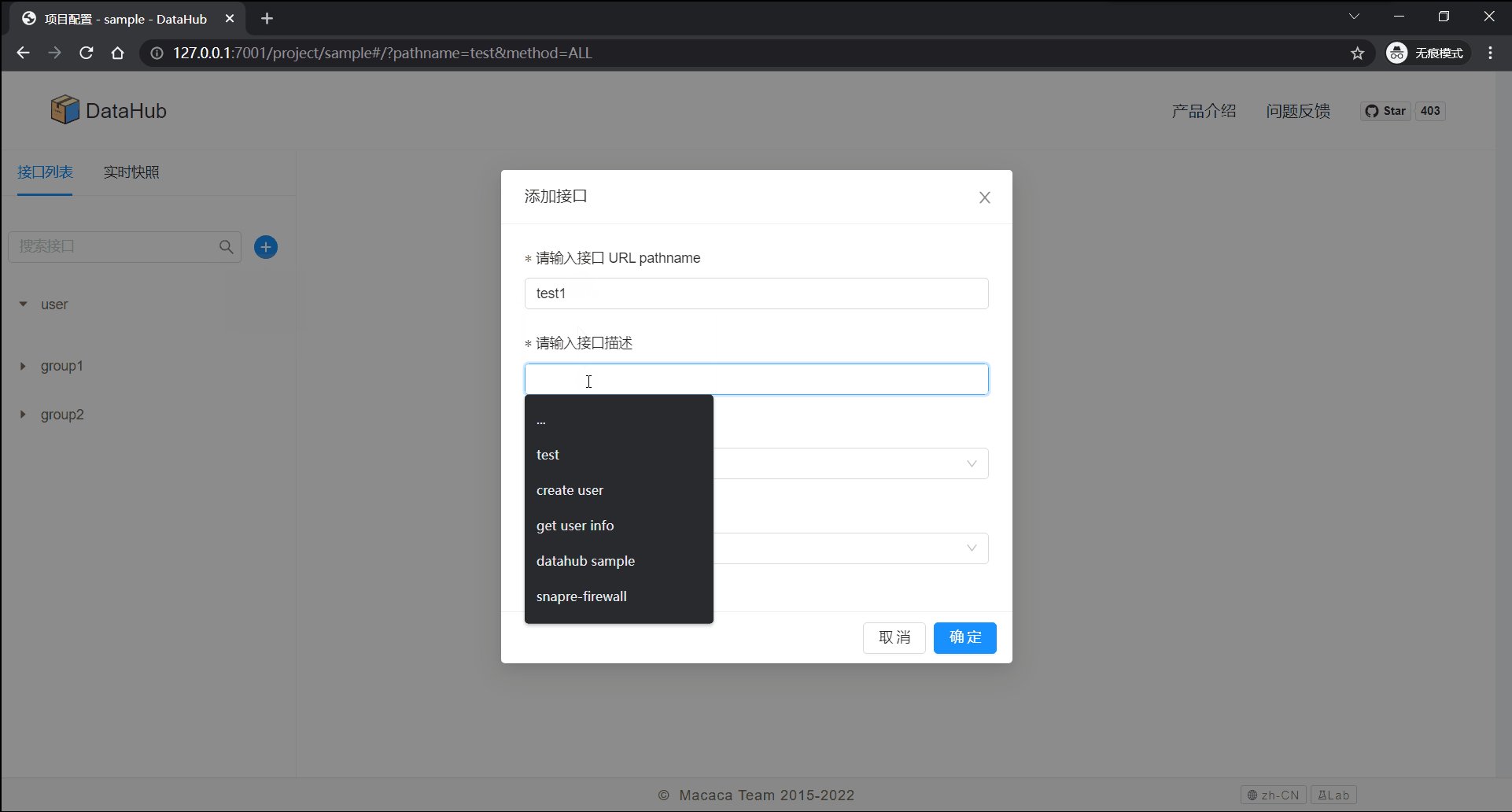
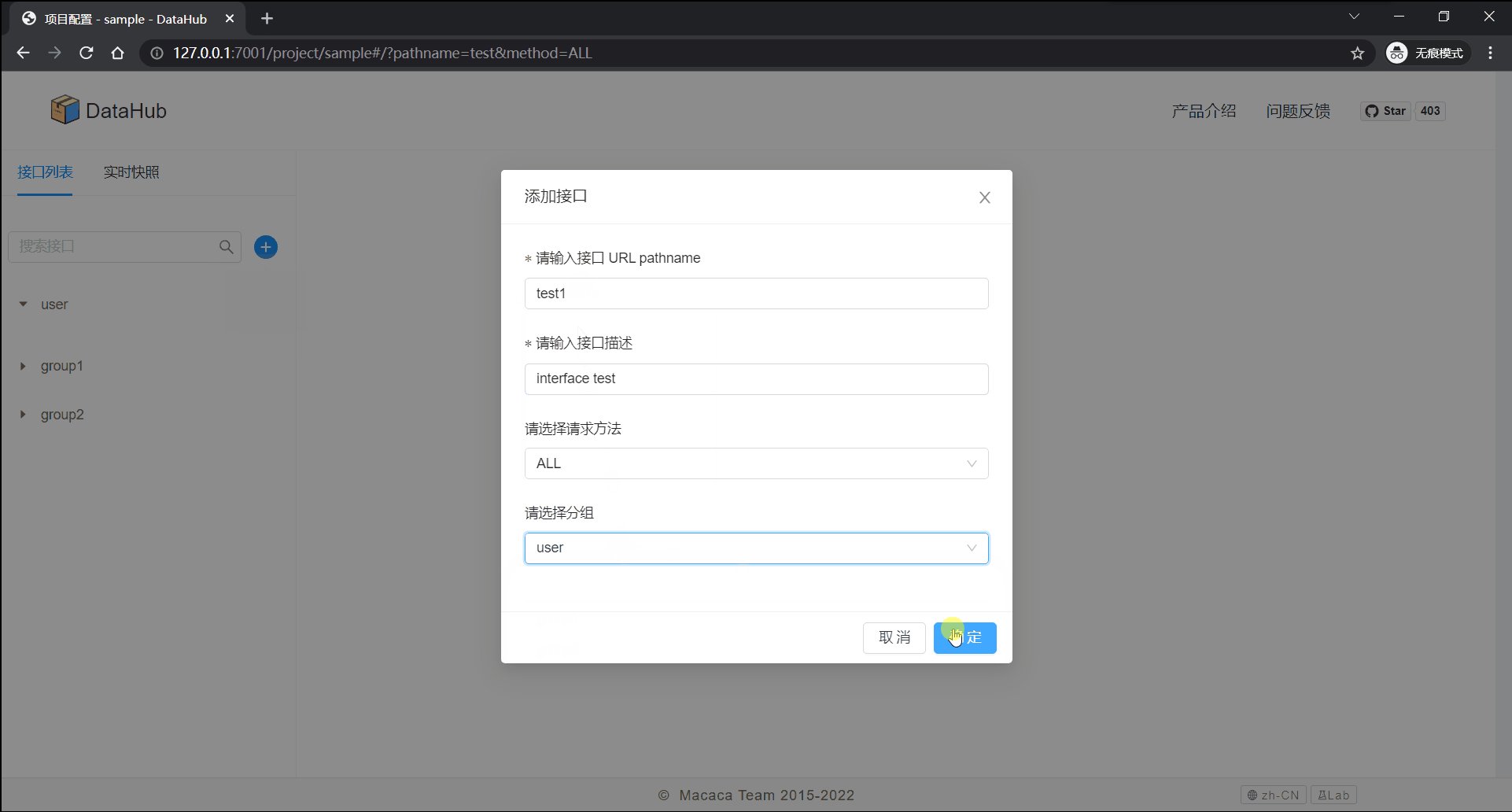
# Add An Interface
Add the interface named test1, request the interface http://localhost:8080/api/test1 and get the corresponding mock data, Interface grouping can be selected when adding, which is convenient for management.

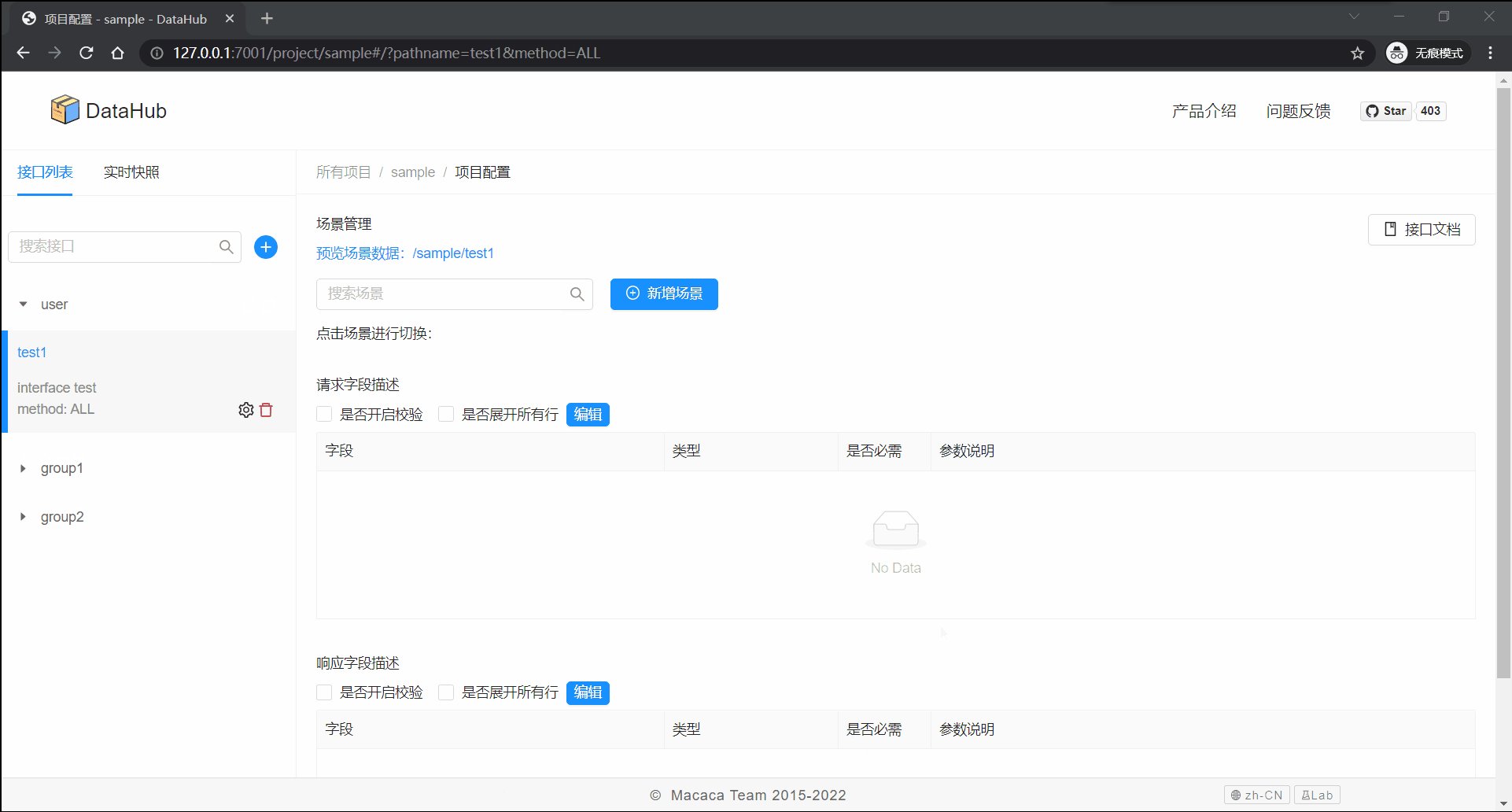
# Build Interface
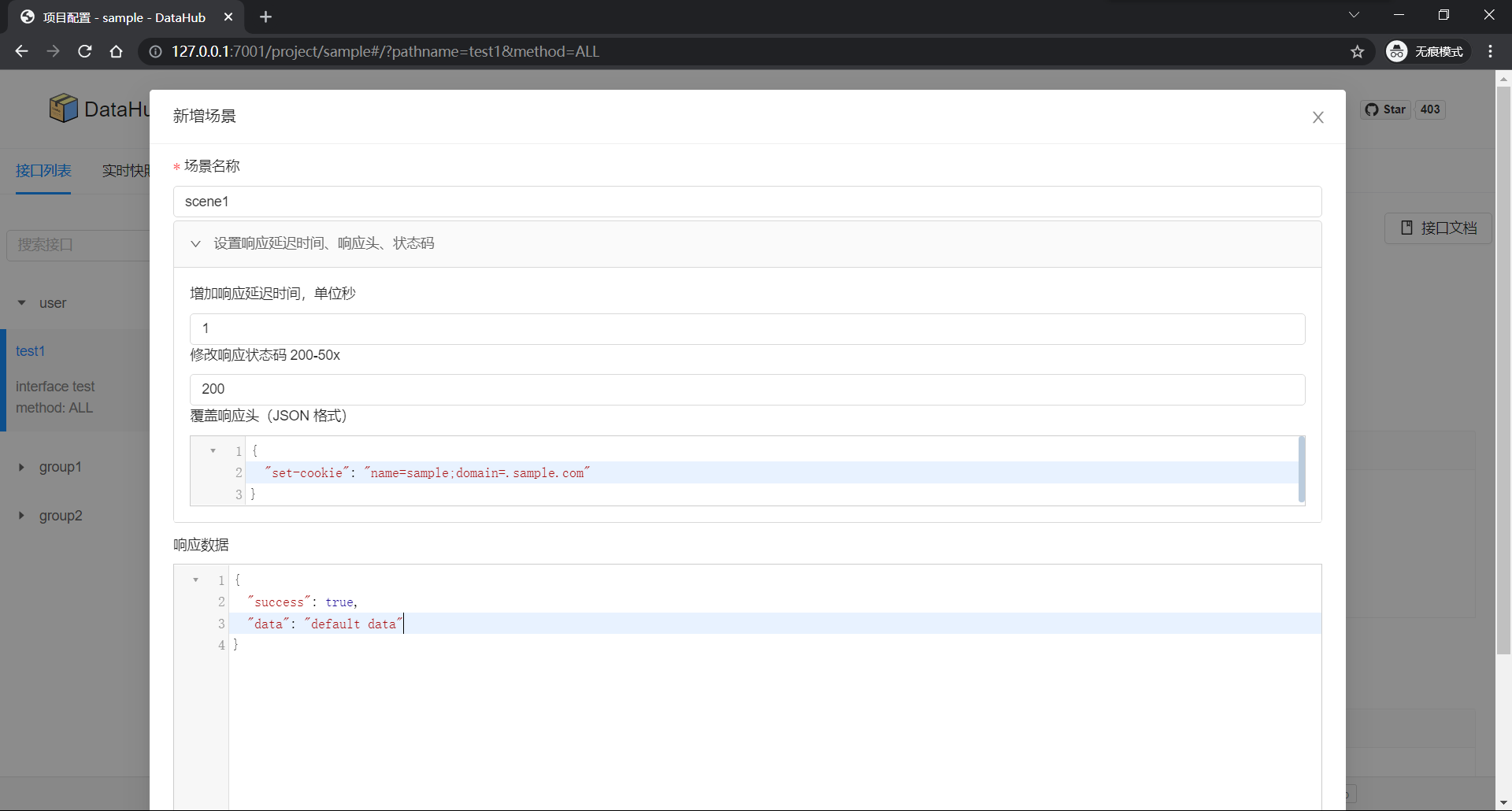
The scene management, add scenario content corresponding to Response, and the development environment adds multiple scenarios which is conducive to rapid switching. You can set the interface response information, and return status code 200 if not set.

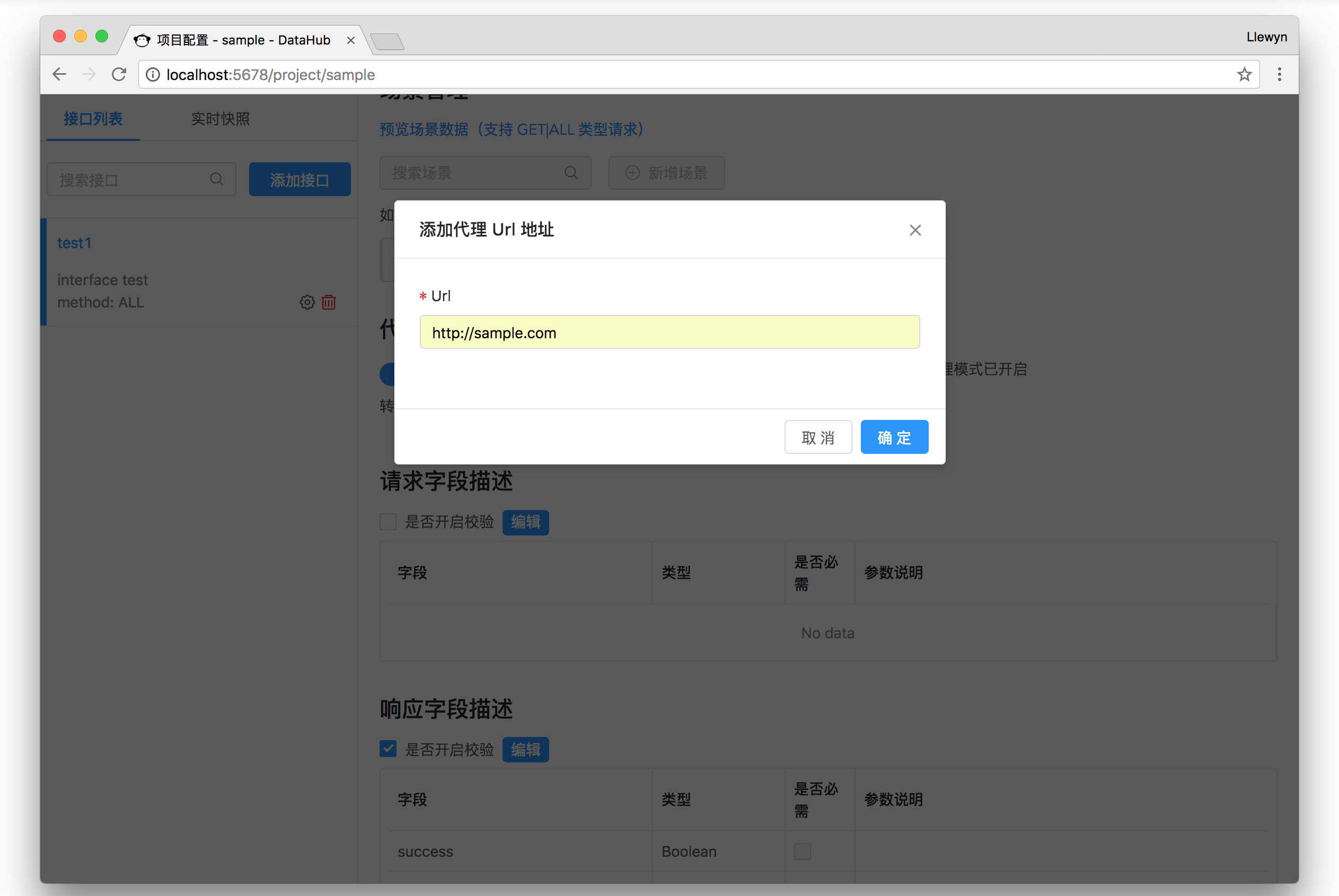
The proxy pattern, it can be configured if required.

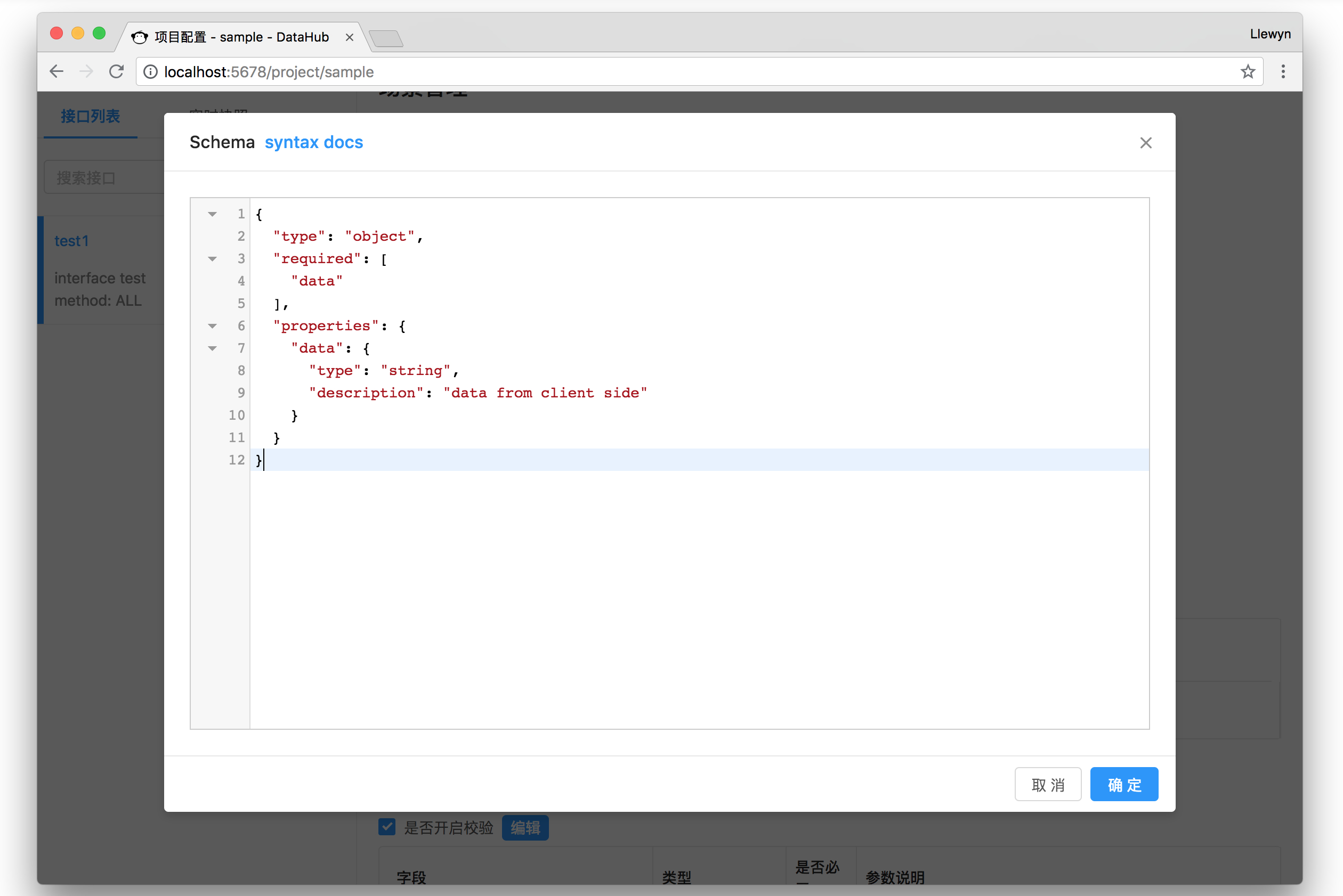
Request field description, you can use scheme JSON for validation and choose whether to open validation or not.

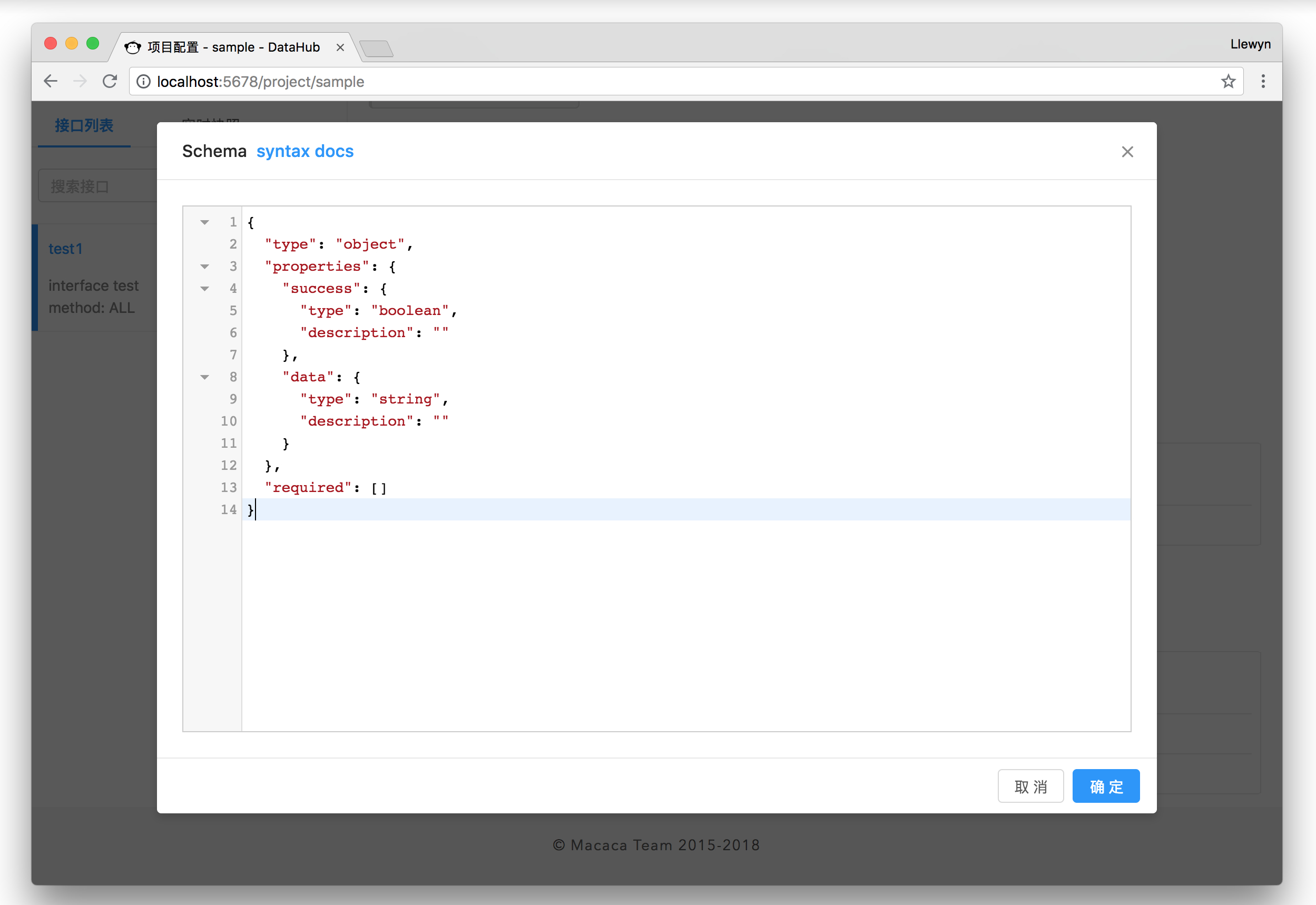
Response field description, you can use scheme JSON for validation and choose whether to open validation or not. Response descriptions are automatically generated based on scenario information configuration.

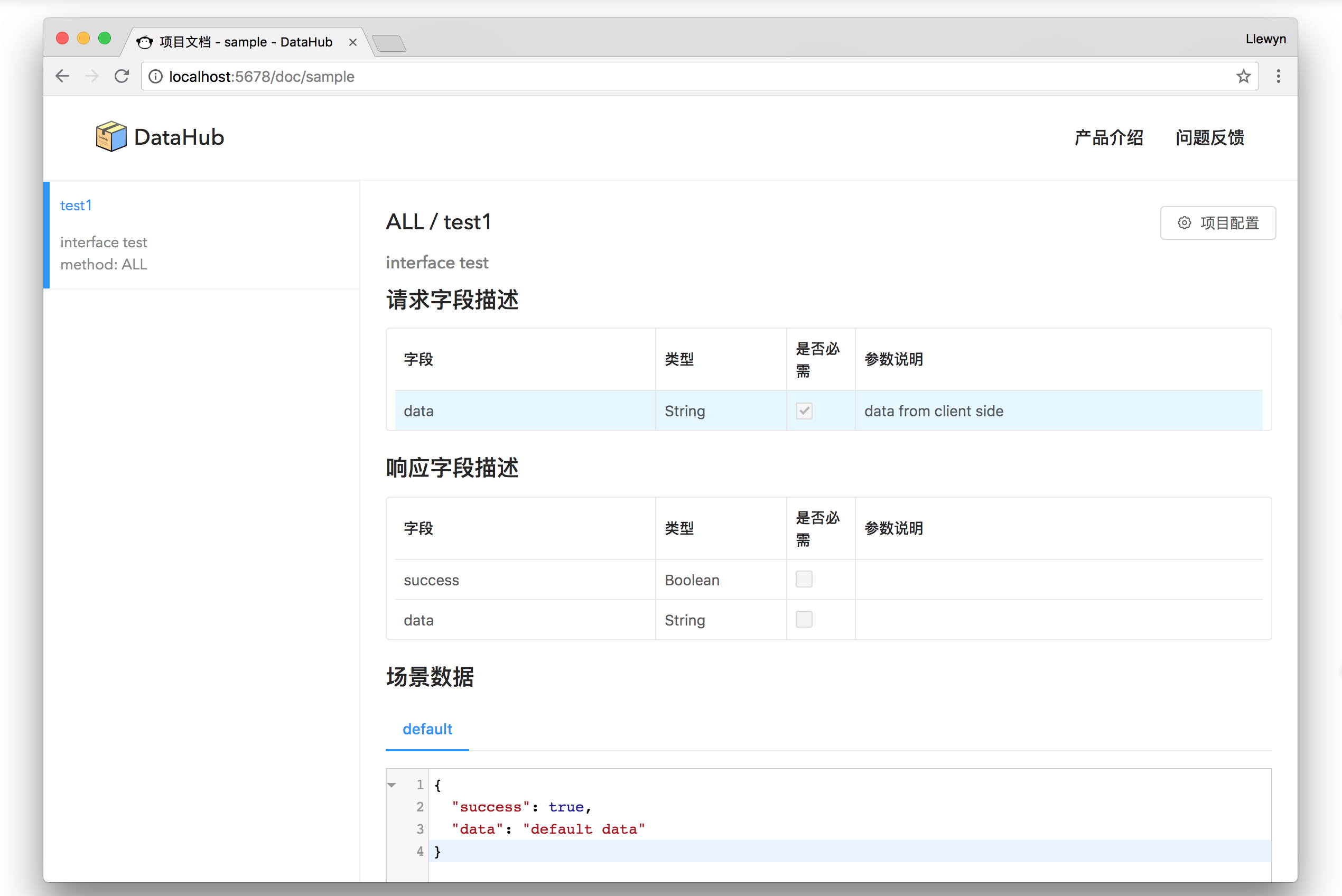
# Generating Document
Automatically generate documents based on interfaces.

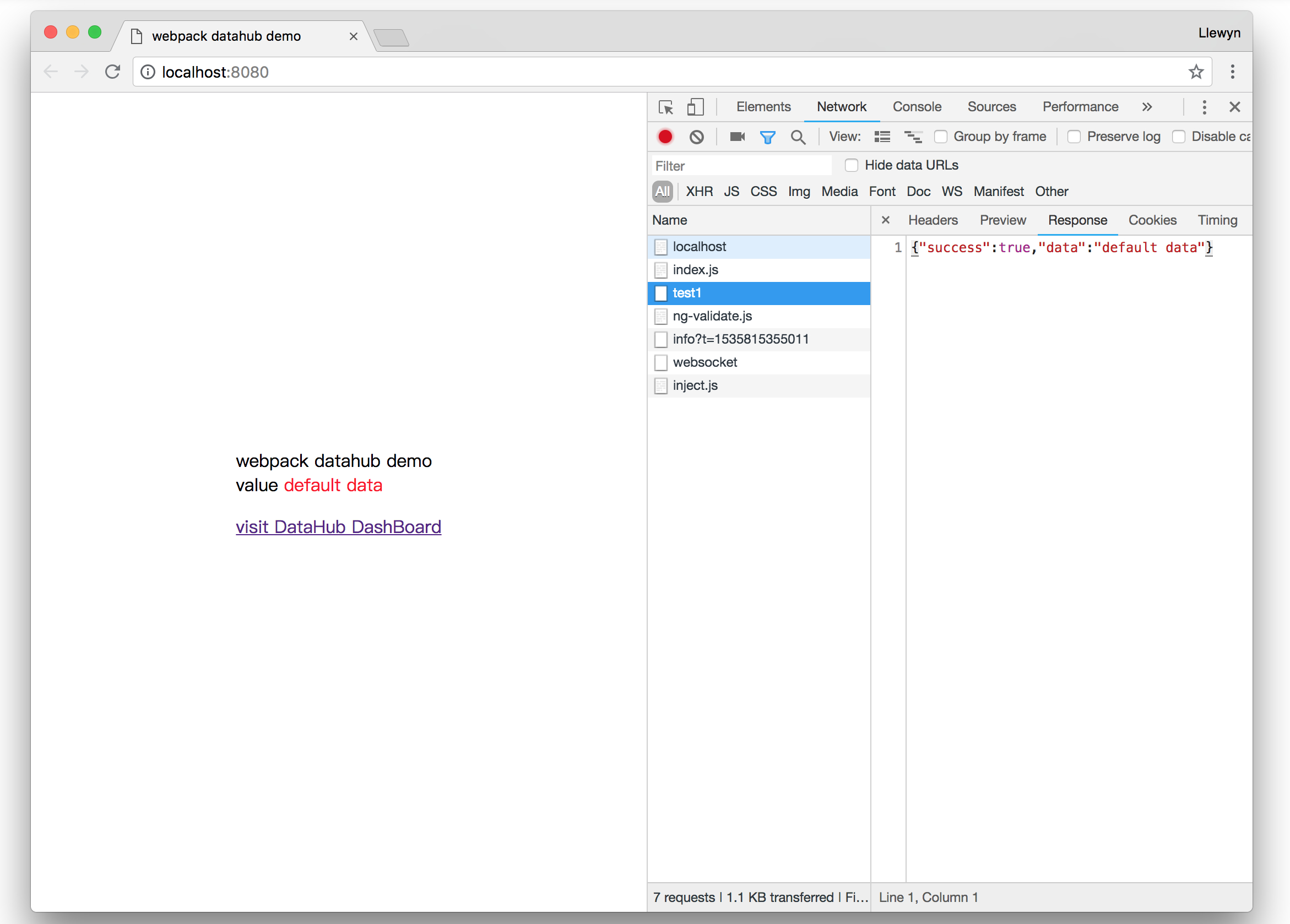
# Try Now
Specific code reference webpack-datahub-sample.
var request = new XMLHttpRequest();
request.open('GET', '/api/test1', true);
request.onreadystatechange = function() {
if (this.readyState === 4) {
if (this.status >= 200 && this.status < 400) {
var json = JSON.parse(this.responseText);
document.querySelector('#value').innerHTML = json.data;
} else {}
}
};
request.send();
The mock data is displayed in the page after requesting the http://localhost:8080/api/test1 interface.

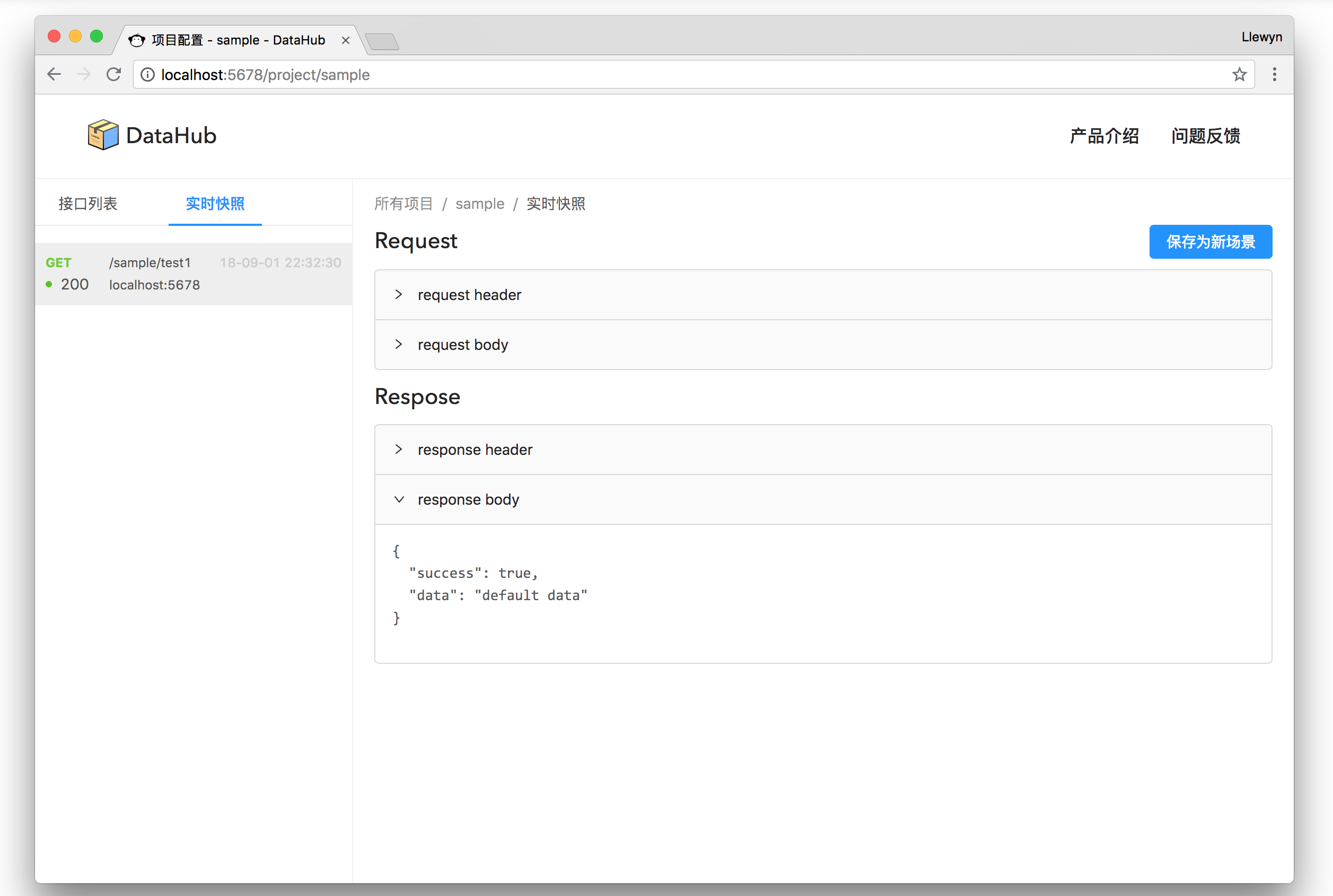
# History Request Information
This page displays historical request details.