# 快速上手
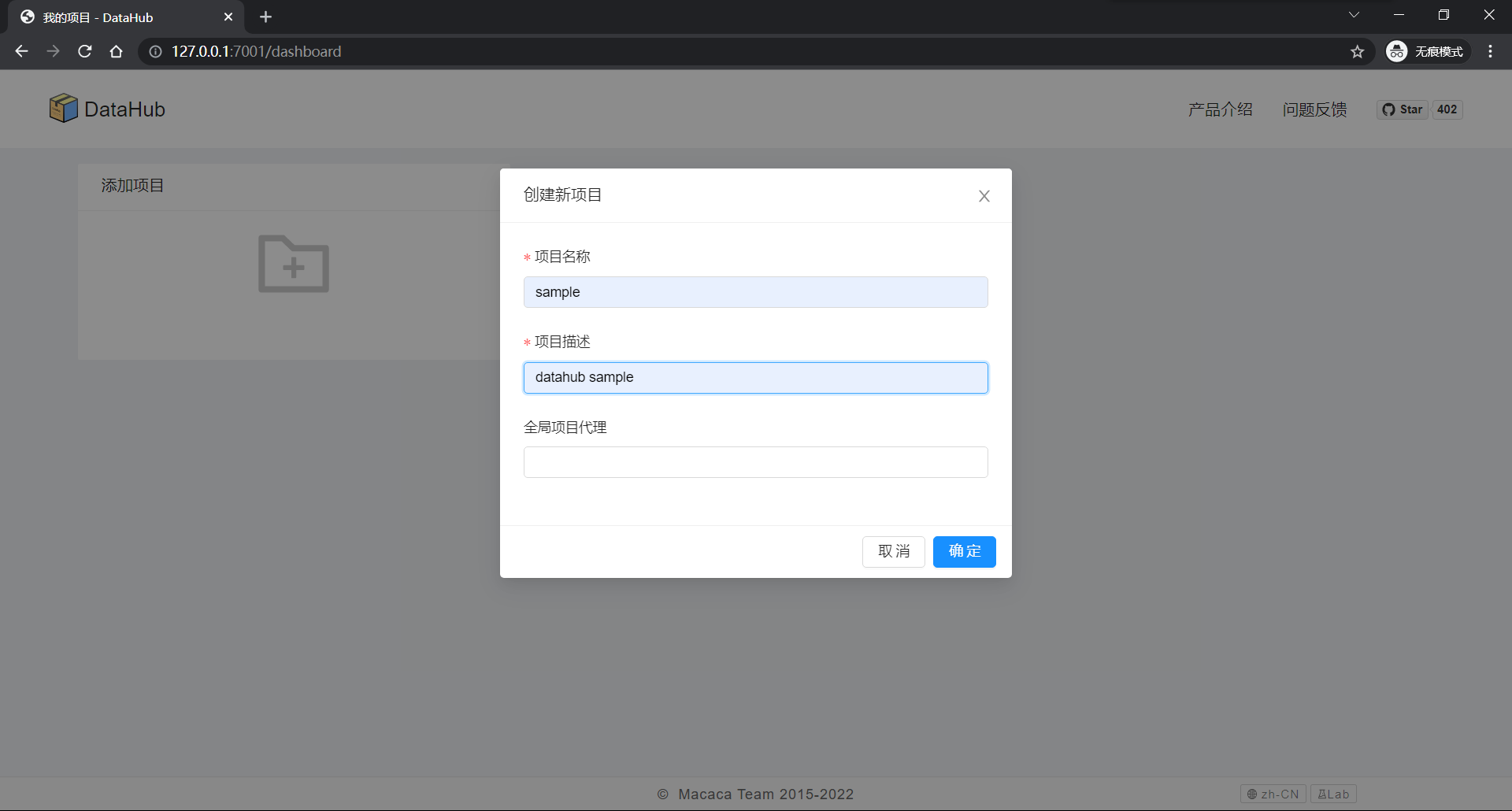
# 创建项目
创建名字为 sample 项目。

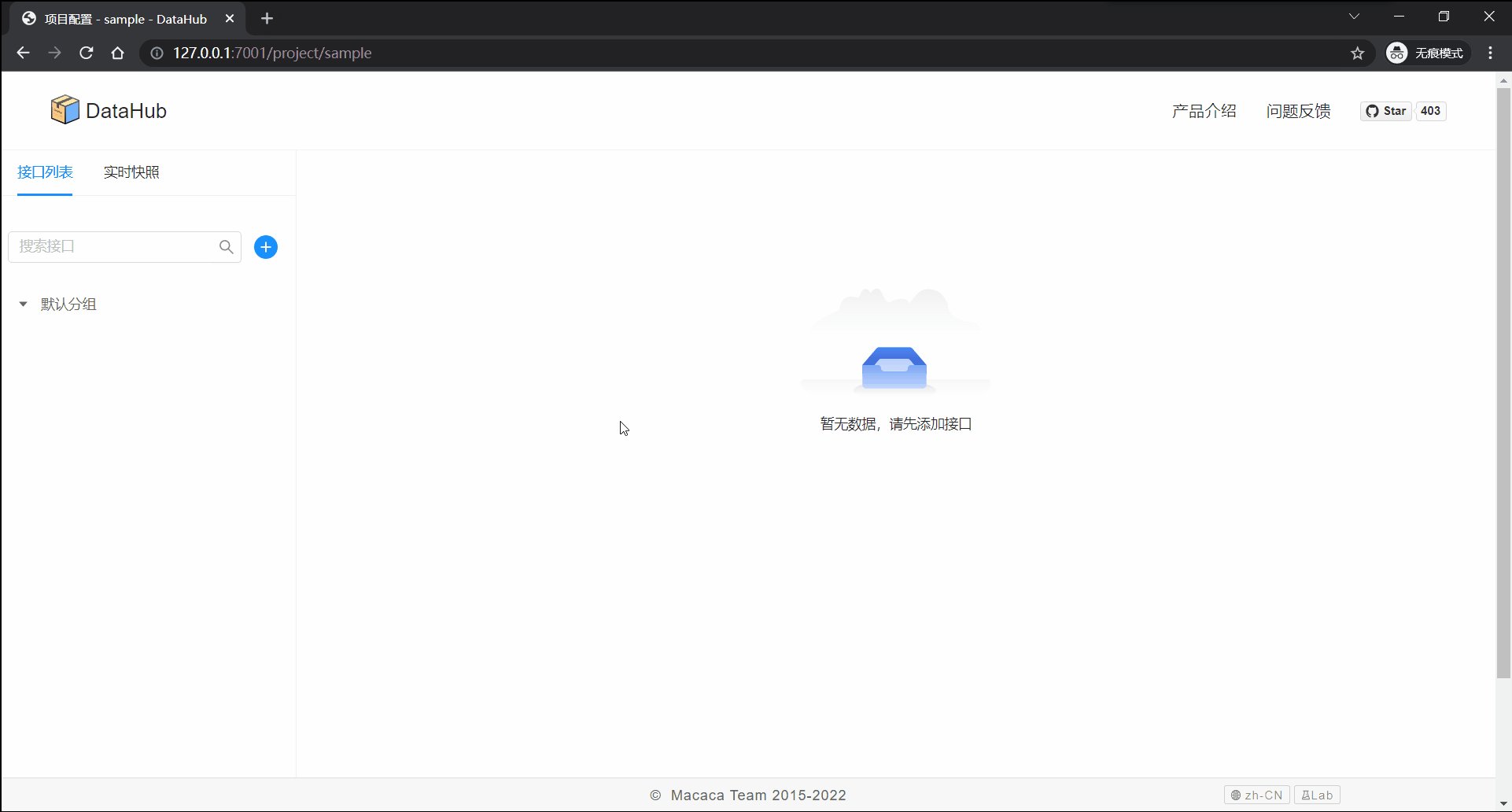
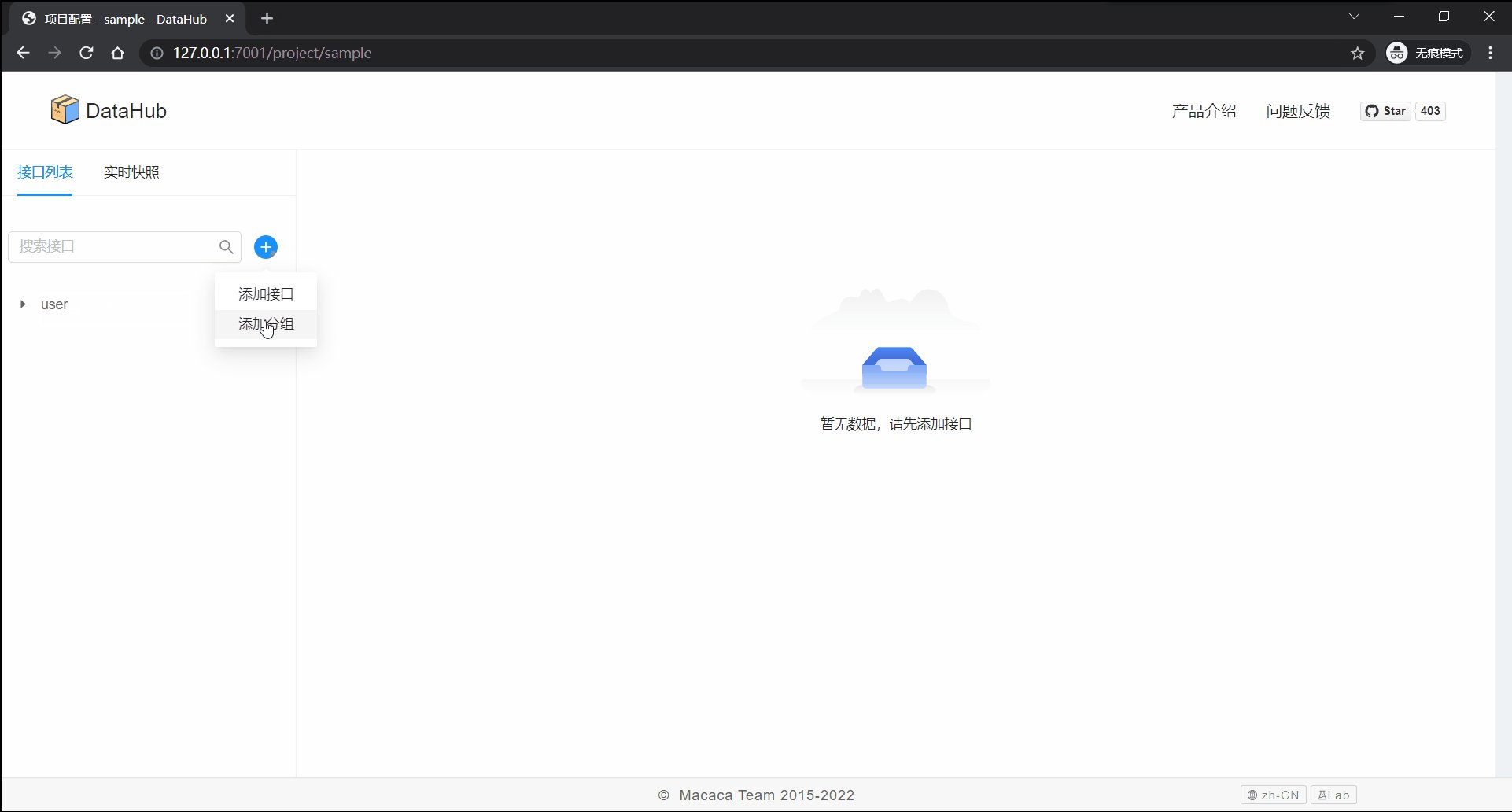
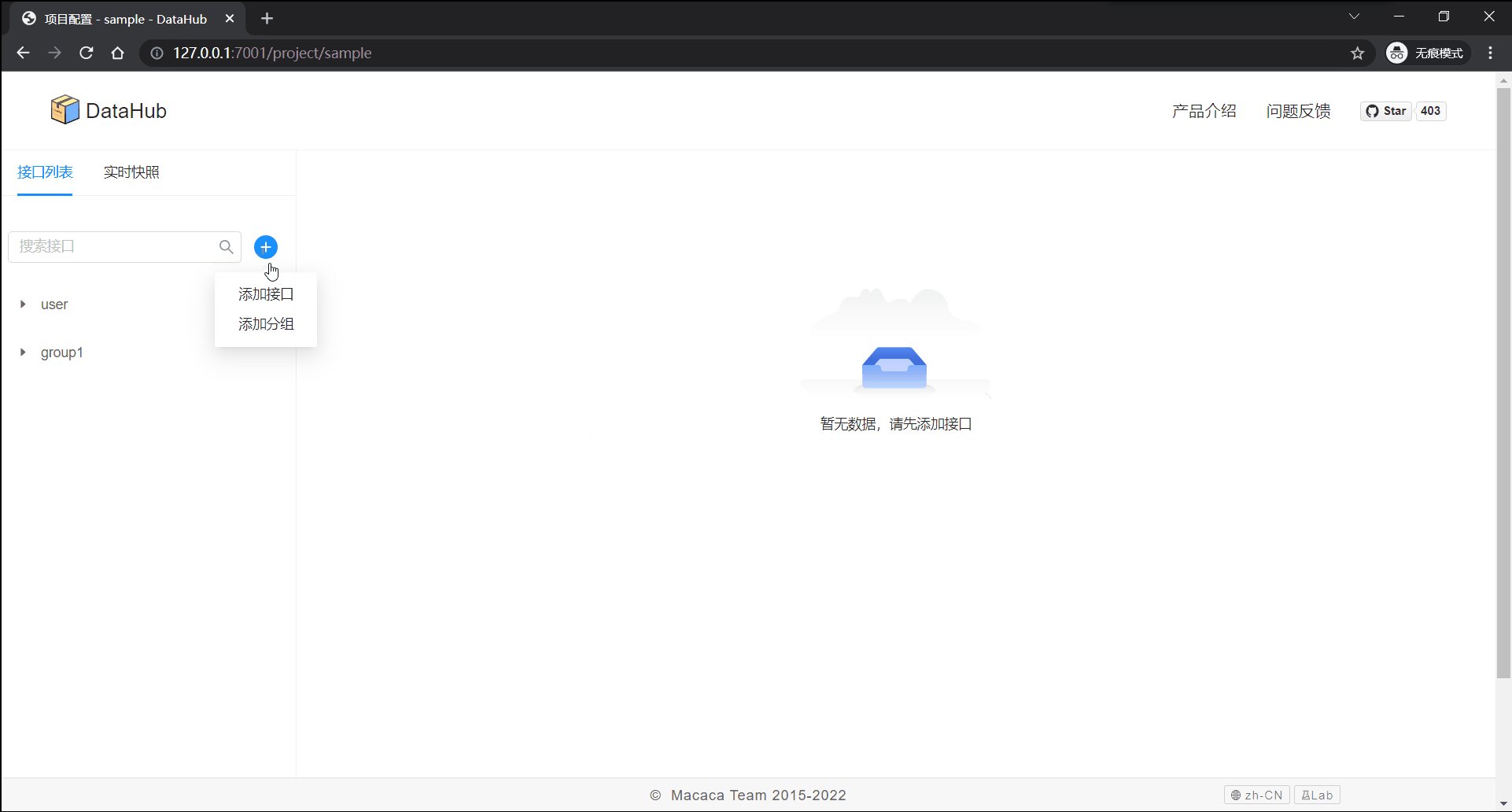
# 添加接口分组
在新建项目时会创建一个默认接口分组, 后续可根据需求新增和修改接口分组。

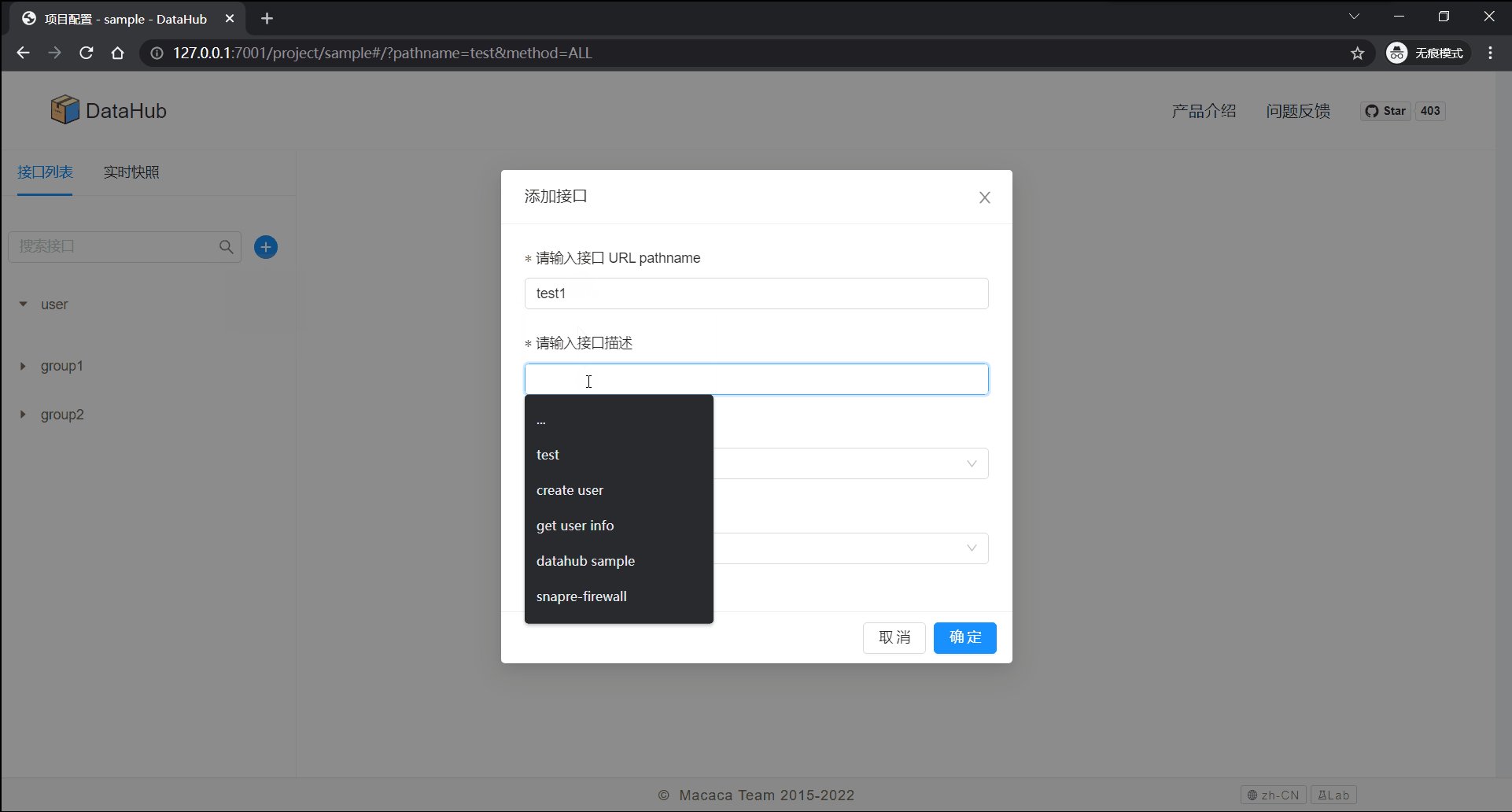
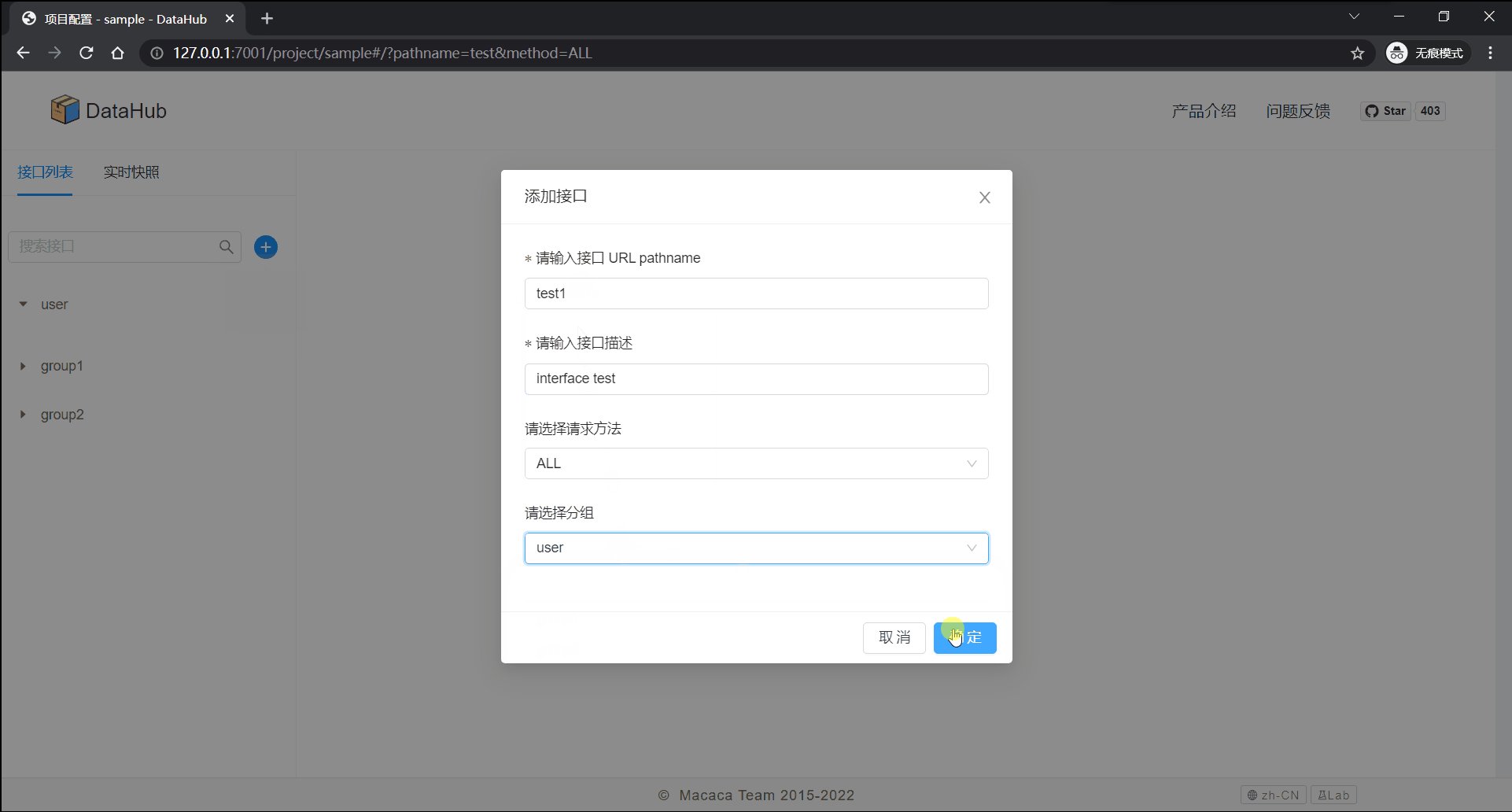
# 添加接口
添加 test1 接口, 则对 http://localhost:8080/api/test1 请求 mock 数据,可在添加时选择接口分组,便于管理。

# 接口构建
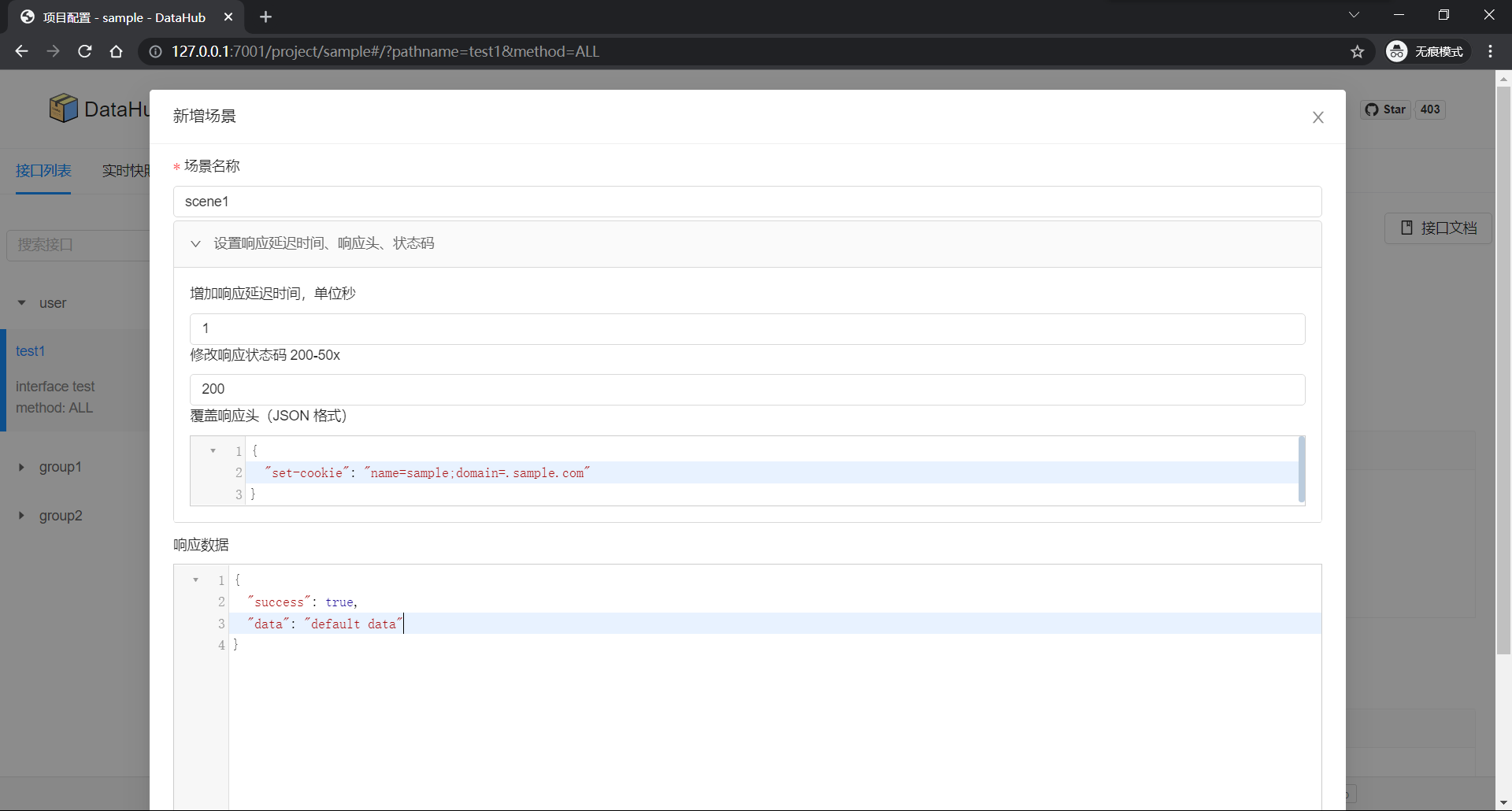
场景管理 - 新增场景即接口返回数据 Response, 可添加多个场景方便开发时进行快速切换。同时,可以对接口响应状态及 header 进行设置, 如不进行特殊配置则返回 200 状态码。

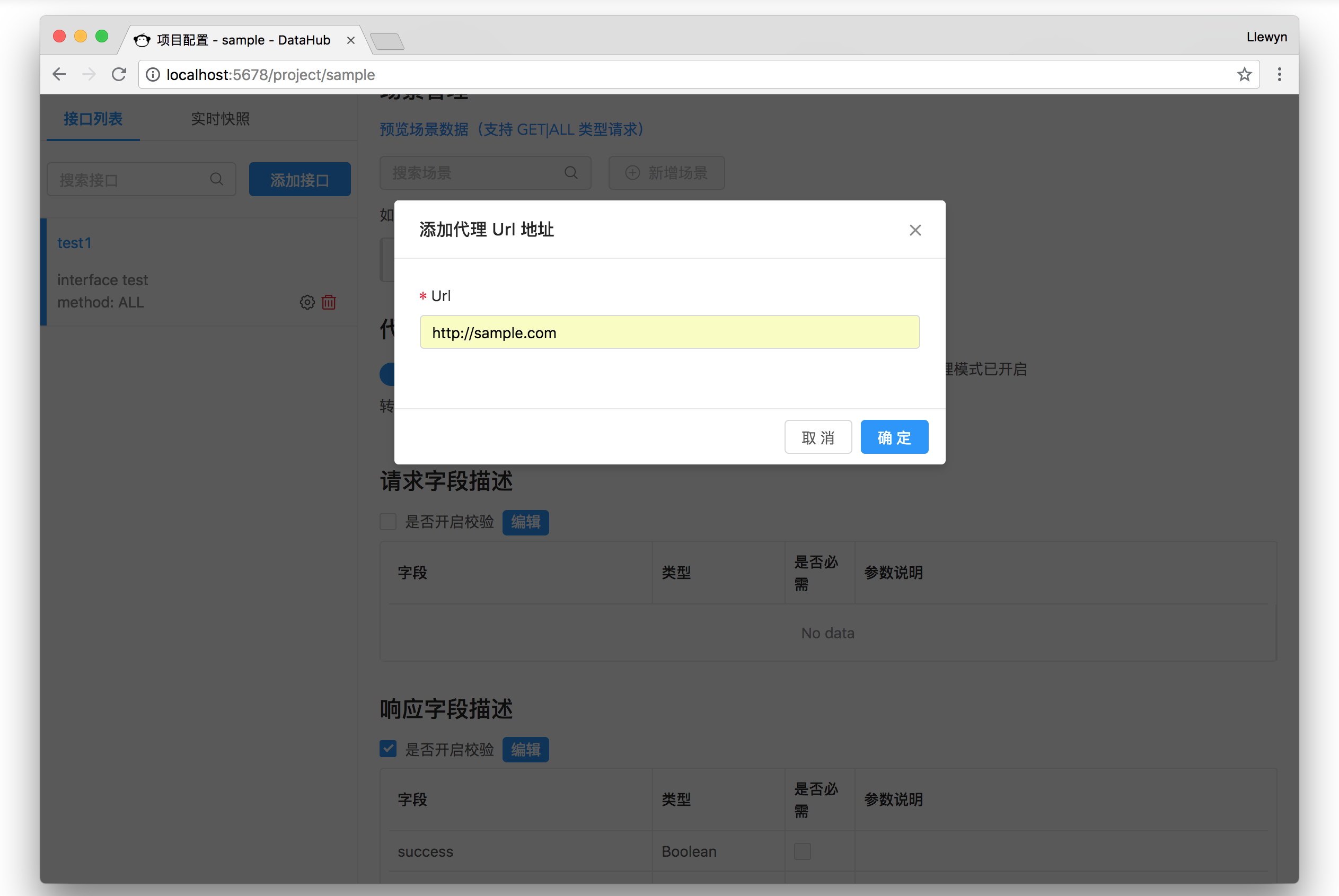
代理模式, 如有代理场景需求, 配置代理模式。

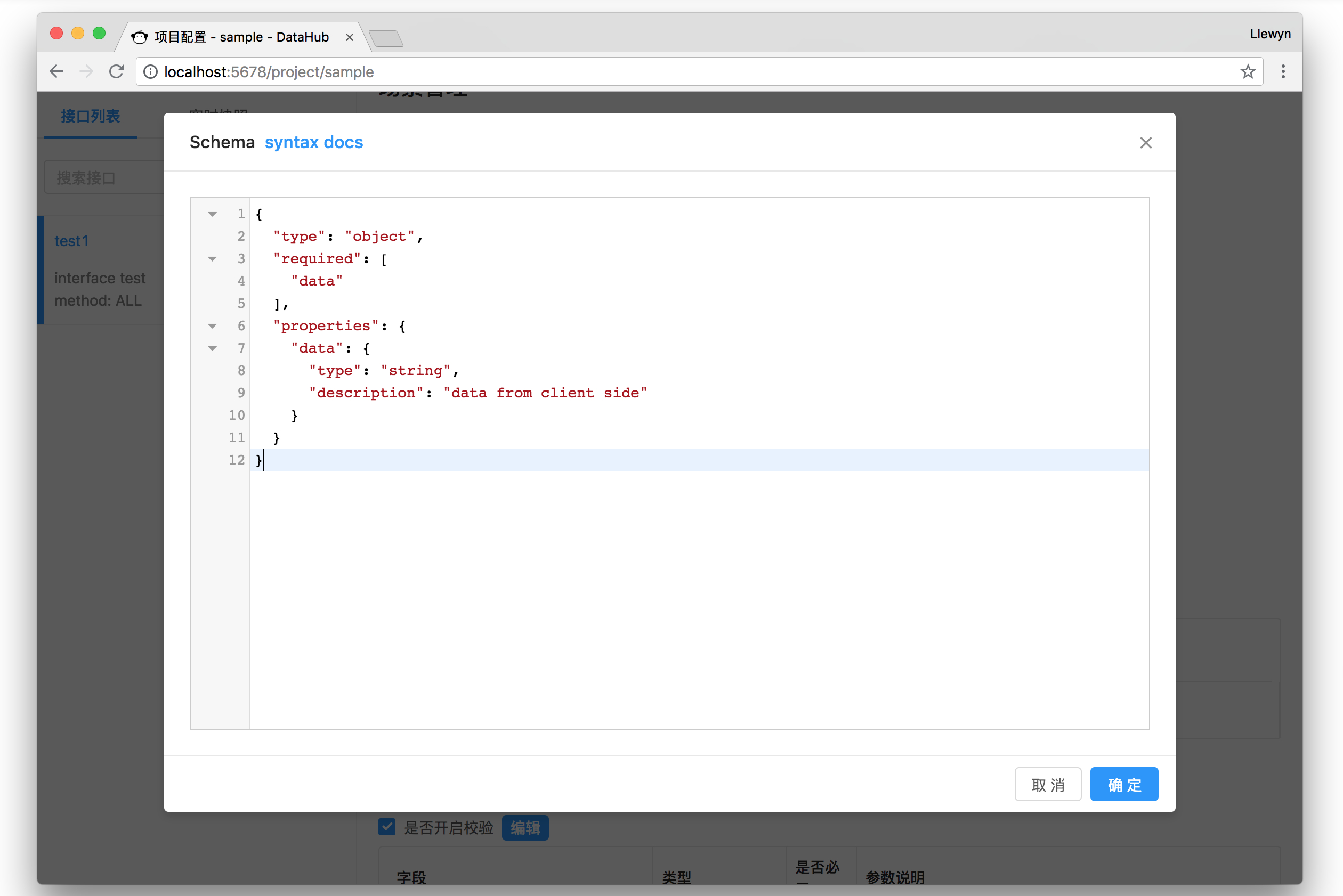
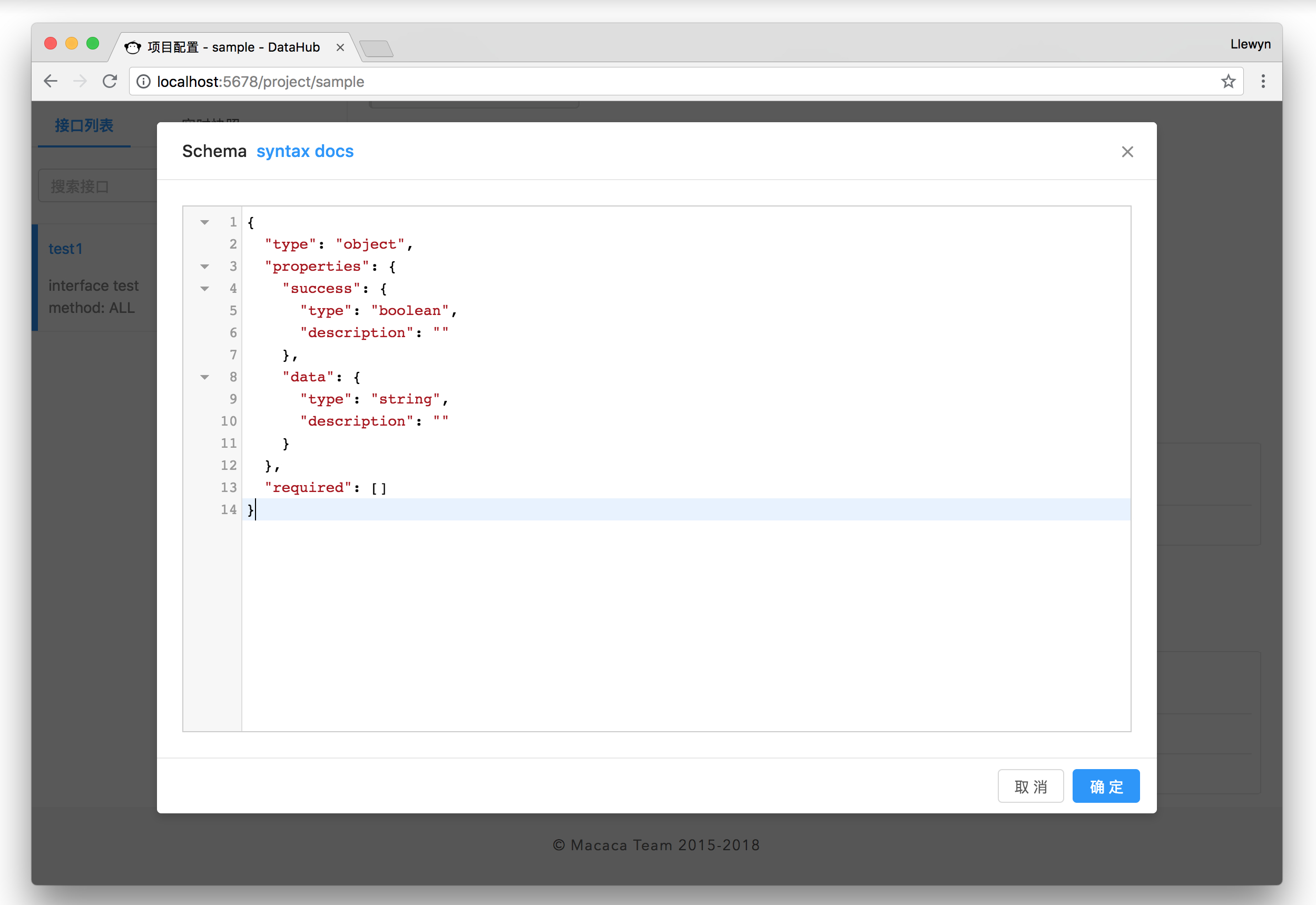
请求字段描述, JSON Schema 格式, 可选是否开启校验, 可选配。

响应字段描述, JSON Schema 格式, 可选是否开启校验, 根据场景数据自动生成。

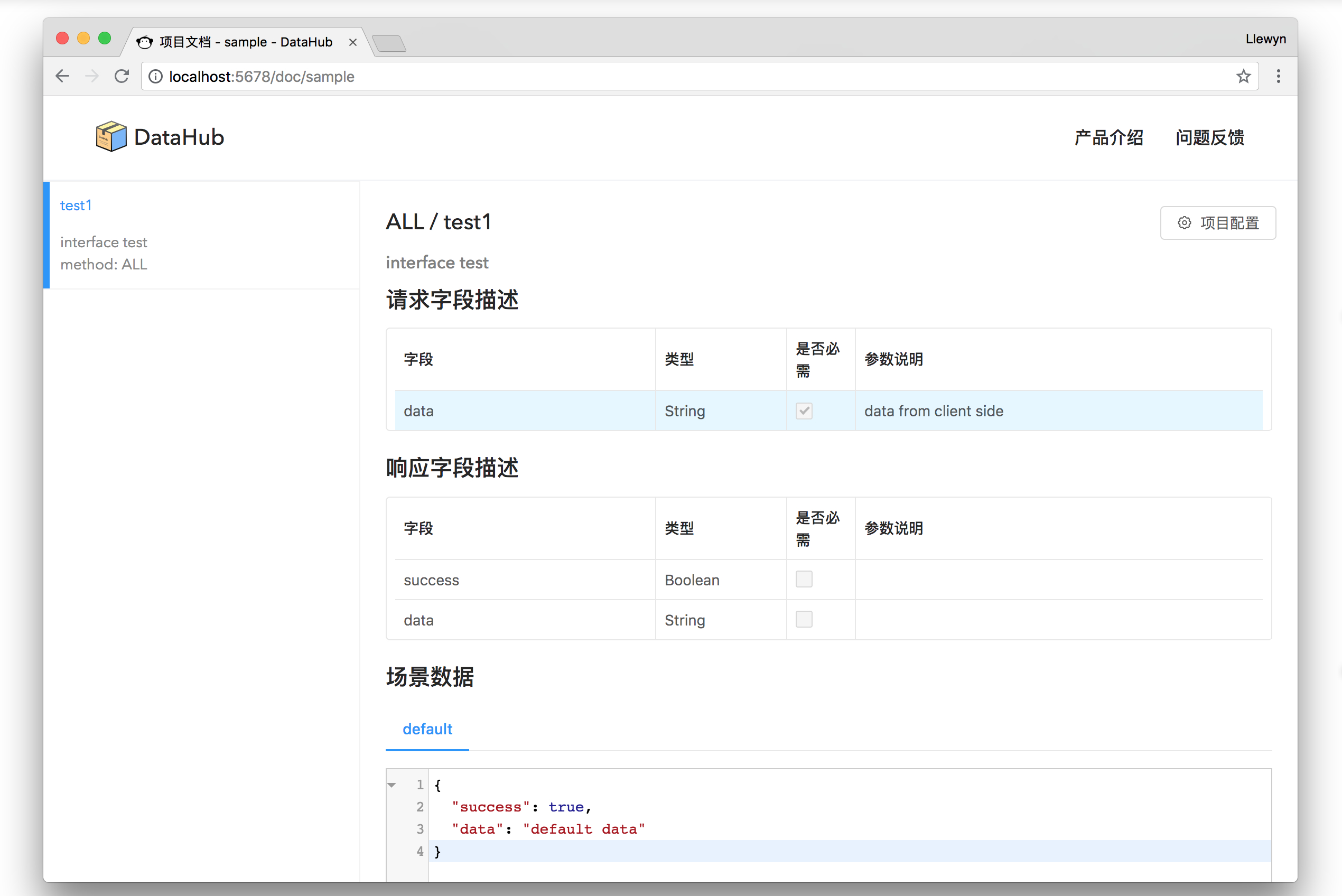
# 生成接口文档
接口文档, 根据接口构建信息自动生成。

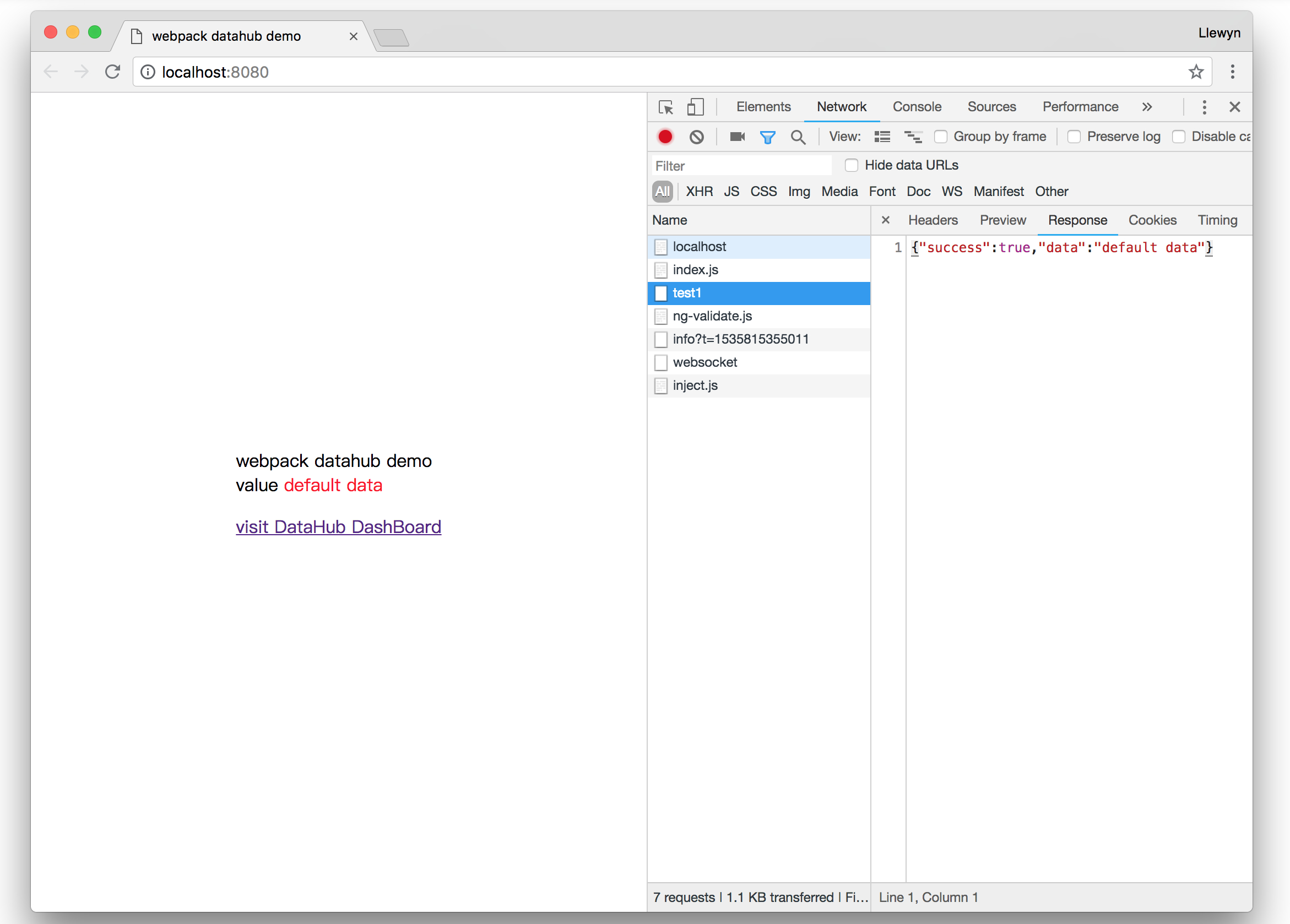
# 看看效果
具体代码参照示例项目webpack-datahub-sample。
var request = new XMLHttpRequest();
request.open('GET', '/api/test1', true);
request.onreadystatechange = function() {
if (this.readyState === 4) {
if (this.status >= 200 && this.status < 400) {
var json = JSON.parse(this.responseText);
document.querySelector('#value').innerHTML = json.data;
} else {}
}
};
request.send();
请求结果, 如页面中显示对 http://localhost:8080/api/test1 请求结果为上述步骤 mock 数据 default data。

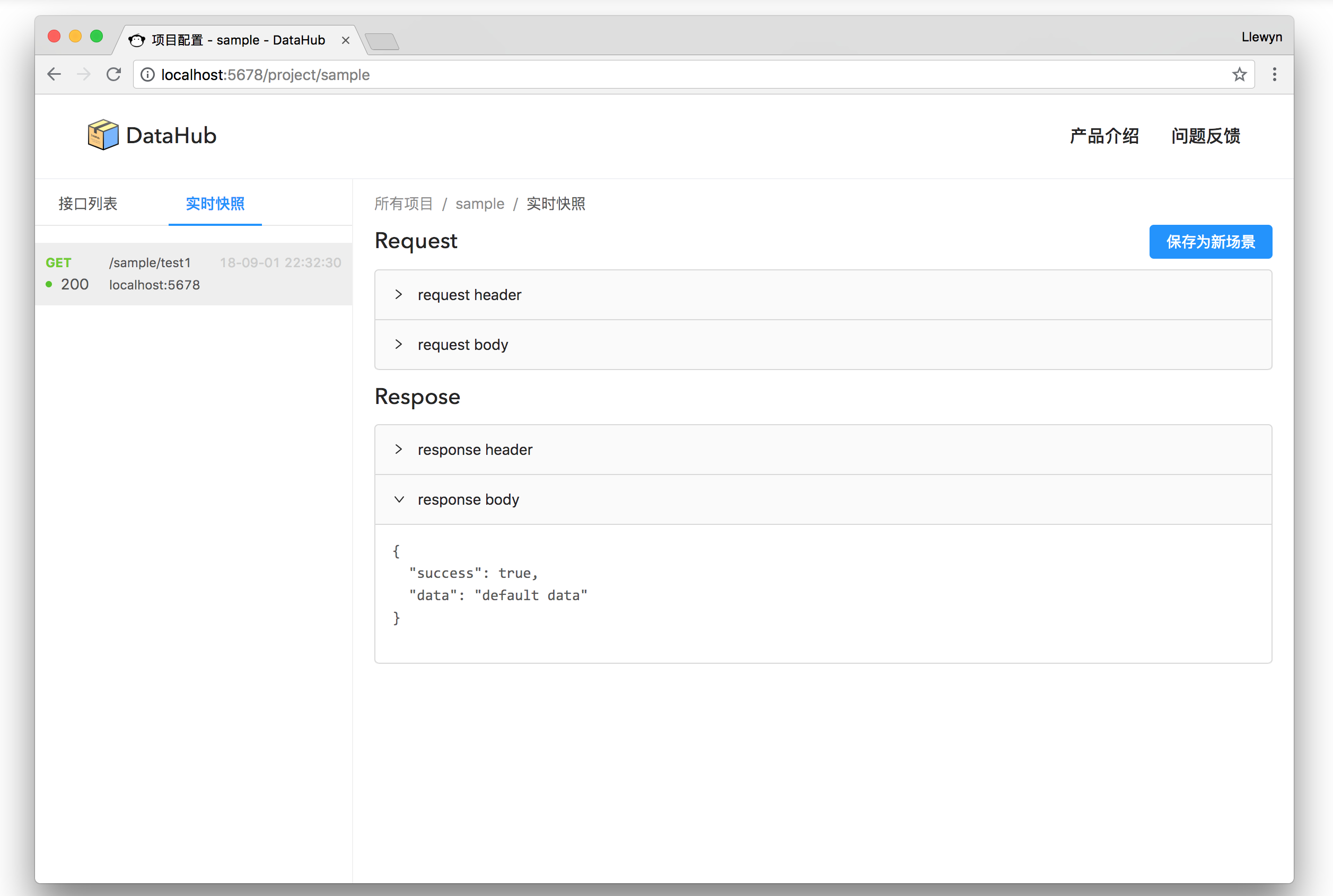
# 查看实时快照
对 mock 数据进行请求后可在实时快照中找到对应历史请求信息。

← Webpack 配置 配置选项 →