# 环境配置
# 安装 Node.js
请安装 Node.js (opens new window) v8.0 或者更高版本,装好 Node.js 后命令行里就已经集成了 npm 工具,为了提高安装模块的速度,请使用国内的 cnpm。
# iOS 环境
重要
请安装 Xcode9 或者更高版本
- 请安装 usbmuxd 以便于通过 USB 通道测试 iOS 真机,不需要测试真机则不用安装
$ brew install usbmuxd
- 请安装 ideviceinstaller 用来给真机安装 App。
$ brew install ideviceinstaller
- 应用中如含有 WebView,请安装 ios-webkit-debug-proxy
$ brew install ios-webkit-debug-proxy
# 本地安装
$ npm i macaca-ios --save-dev
# 全局安装
$ npm i macaca-ios -g
- 在运行的过程中,如果发现问题, 可以在macaca 启动时设置 --verbose 参数, 运行的日志中会显示XCTestWD的诊断日志信息.
备注:使用brew命令需要安装Homebrew (opens new window)(一款常用的 MacOS 的包管理器),请按照官网提示安装。
- 准备 App 包:如需要测试 iOS 应用,请使用 Scheme 设置为 debug 的
.app包。
# iOS 真机环境
首先要明白两个概念:
- Macaca 依赖
macaca-ios,而macaca-ios依赖安装到真机的XCTestWD,所以要确保 Macaca 最终调用的XCTestWD是安装到真机上的XCTestWD。 - iOS 真机上的
XCTestWD需要签名(TEAM_ID),且和被测试的app一样。
# 通过安装 macaca-ios 自动配置 XCTestWD(推荐)
如果你已经知道了你的 TEAM_ID, 在安装 macaca-ios 过程中将 TEAM_ID 通过环境变量传入即可,XCTestWD 会自动使用该 TEAM_ID。
# 卸载之前安装的 macaca-ios
$ npm uninstall -g macaca-ios
# 安装有 TEAM_ID 的 macaca-ios
$ DEVELOPMENT_TEAM_ID=TEAM_ID npm i macaca-ios -g
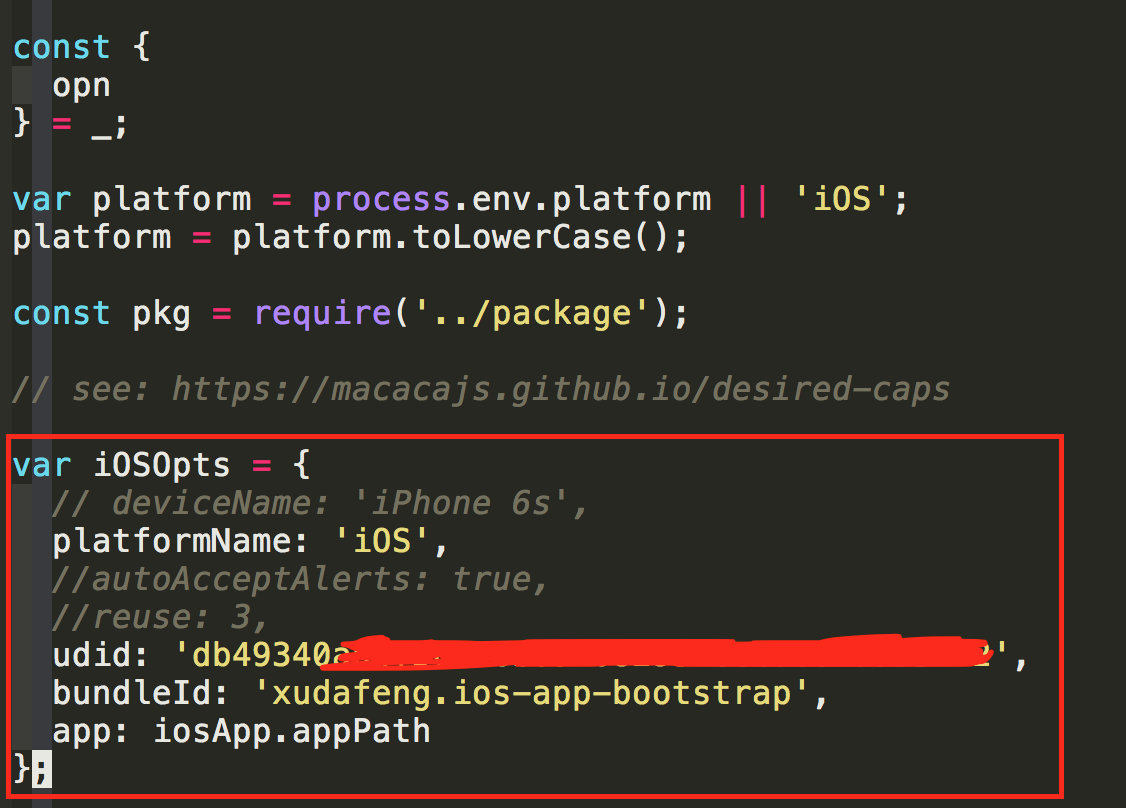
然后在测试脚本中配置真机测试参数,比如 udid, bundleId 和 app。参见 desiredCaps (opens new window)。

- 如果真机中有相应的测试app,参数中app 可不填
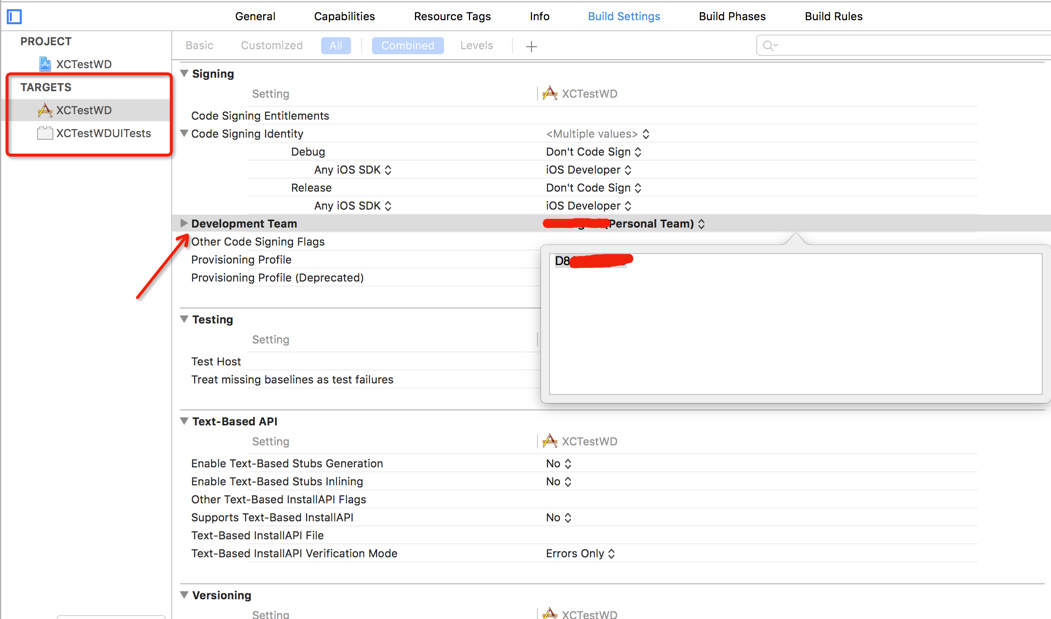
关于 TEAM_ID
如果你不知道你的 TEAM_ID,可以在 XCode 你的项目里设置或找到 TEAM_ID(需要登录Apple账号)。在设置 Development Team 下拉列表里点击Other即可查看当前 TEAM_ID。

# 手动配置 XCTestWD(不推荐)
如果你是手动下载或者安装了 XCTestWD,或项目已有 XCTestWD:
- 用 XCode 打开
/XCTestWD/XCTestWD.xcodeproj - 手动配置
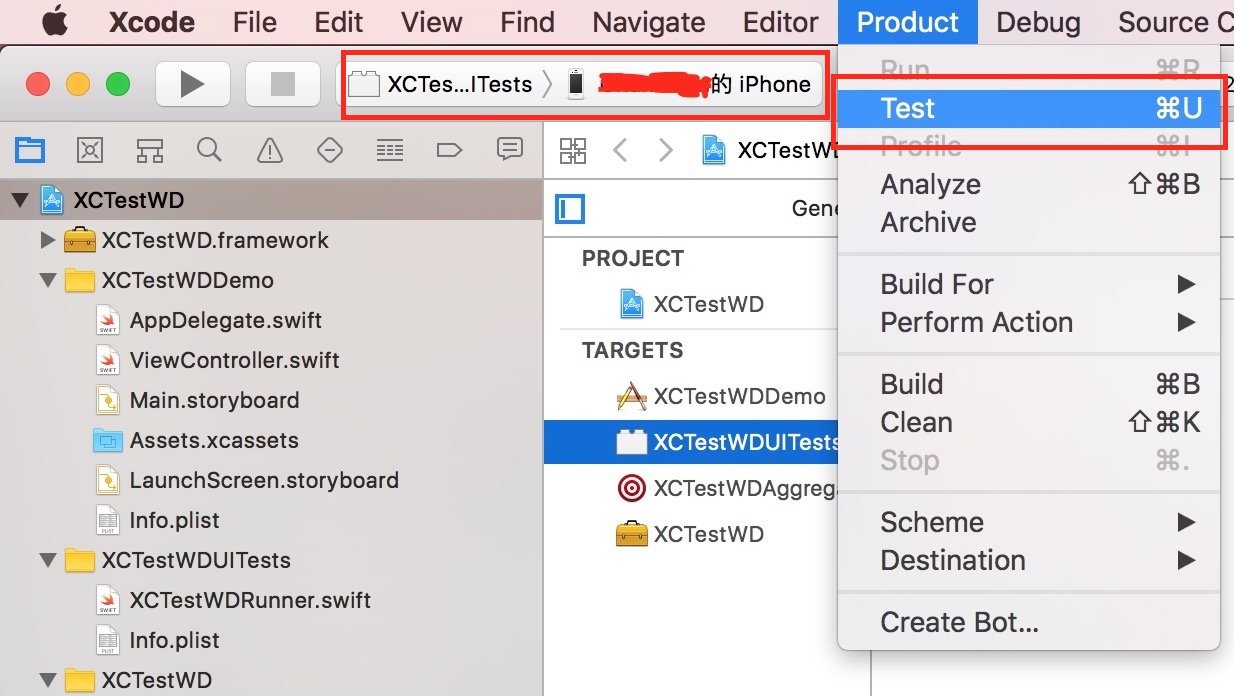
TEAM_ID(参考上面步骤)。 - Run Test 将
XCTestWDUITest装入真机:
- 确定正确的
XCTestWD被 Macaca 使用:- 用环境变量
MACACA_XCTESTWD_ROOT_PATH传入XCTestWD位置,参见XCTestWD 文档 (opens new window)。- 这个位置应该包含
XCTestWD.xcodeproj的上级目录XCTestWD,而不是直接包含XCTestWD.xcodeproj - 比如
MACACA_XCTESTWD_ROOT_PATH=/path/to/macaca_xctest app-inspector -u xxx --verbose
- 这个位置应该包含
XCTestWD位置可以是另一个包的里node_modules里,或者全局安装在/usr/local/lib/node_modules/xctestwd
- 用环境变量
# Android 环境
安装 JDK (opens new window),要求 1.8 (不支持Java 9)
配置
JAVA_HOME,根据你所使用的 shell 工具修改不同的文件,比如~/.bashrc,~/.bash_profile,~/.zshrc
# 例如
export JAVA_HOME=path/to/your/Java/Home
# 或
export JAVA_HOME="$(/usr/libexec/java_home -v 1.8)"
- 安装
18-25版本中的任一Android SDK和Android Support Repository - shell 环境设置
ANDROID_HOME,根据你所使用的Terminal修改不同的文件,比如~/.bashrc,~/.bash_profile,~/.zshrc
# 例如
export ANDROID_HOME = /usr/local/opt/android-sdk
# 或
export ANDROID_HOME="/Users/<UserName>/Library/Android/sdk"
- 请安装 gradle (opens new window) 来构建 UIAutomatorWD 和其它依赖包。 ( Windows 用户请安装 gradle 安装包 (opens new window) 并且设置对应的环境变量。)
$ brew install gradle
可以设置Maven源地址获取更快的安装速度。
$ MAVEN_MIRROR_URL=http://maven.aliyun.com/nexus/content/groups/public/ npm i macaca-android -g
# 本地安装
npm i macaca-android --save-dev
# 全局安装
npm i macaca-android -g
- 准备 App 包:如需要测试 Android 应用,请使用
.apk格式的包。 - 如果在运行
npm i macaca-android -g的过程中出现 [You have not accepted the license agreements of the following SDK components],请执行如下命令(该命令将同意所有的AndroidSDK 协议)后再次执行安装。
$ yes | $ANDROID_HOME/tools/bin/sdkmanager --licenses
# Desktop 环境
- 如需要测试 Electron 环境,请安装 macaca-electron (opens new window) 驱动
# 本地安装
npm i macaca-electron --save-dev
# 全局安装
npm i macaca-electron -g
- 如需要测试 Chrome 环境,请安装 macaca-chrome (opens new window) 驱动
# 本地安装
npm i macaca-chrome --save-dev
# 全局安装
npm i macaca-chrome -g
Chrome driver 默认版本请到这里看 (opens new window)
# 命令行工具
# 全局安装
$ npm i -g macaca-cli
如果看到如下可爱的🐒,那恭喜你安装成功啦!重新安装则会覆盖更新。

# 环境检查
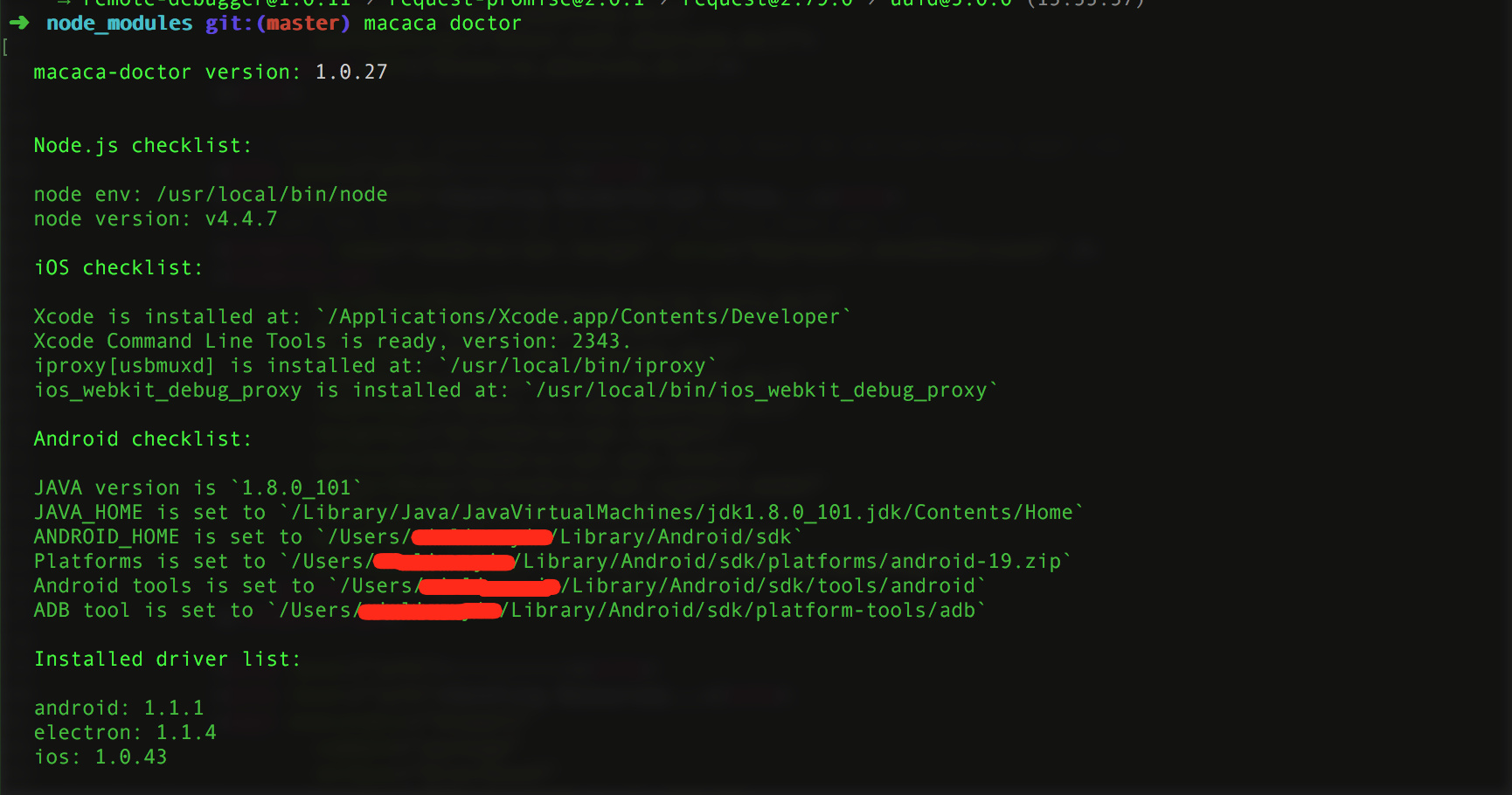
通过 macaca doctor 可以检查环境是否配置成功
$ macaca doctor
如下图所示则表示环境均配置正常,如果有标红提示,则需要对应处理。

# 准备移动端App
iOS: 支持 .app 格式的包。
Android: 支持 .apk 格式的包。
Desktop: 支持任意浏览器网页。
# 一些开源镜像
由于网络原因导致的安装失败可以通过指定软件的镜像来解决
Chromedriver 和 Electron 可以使用如下镜像:
$ export CHROMEDRIVER_CDNURL=http://npm.taobao.org/mirrors/chromedriver/
$ export ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/
Homebrew 可以使用如下镜像:
HOMEBREW_BOTTLE_DOMAIN=https://mirrors.ustc.edu.cn/homebrew-bottles brew install ios-webkit-debug-proxy