# Usage
You should configure your entry HTML by including uitest-mocha-shim.js.
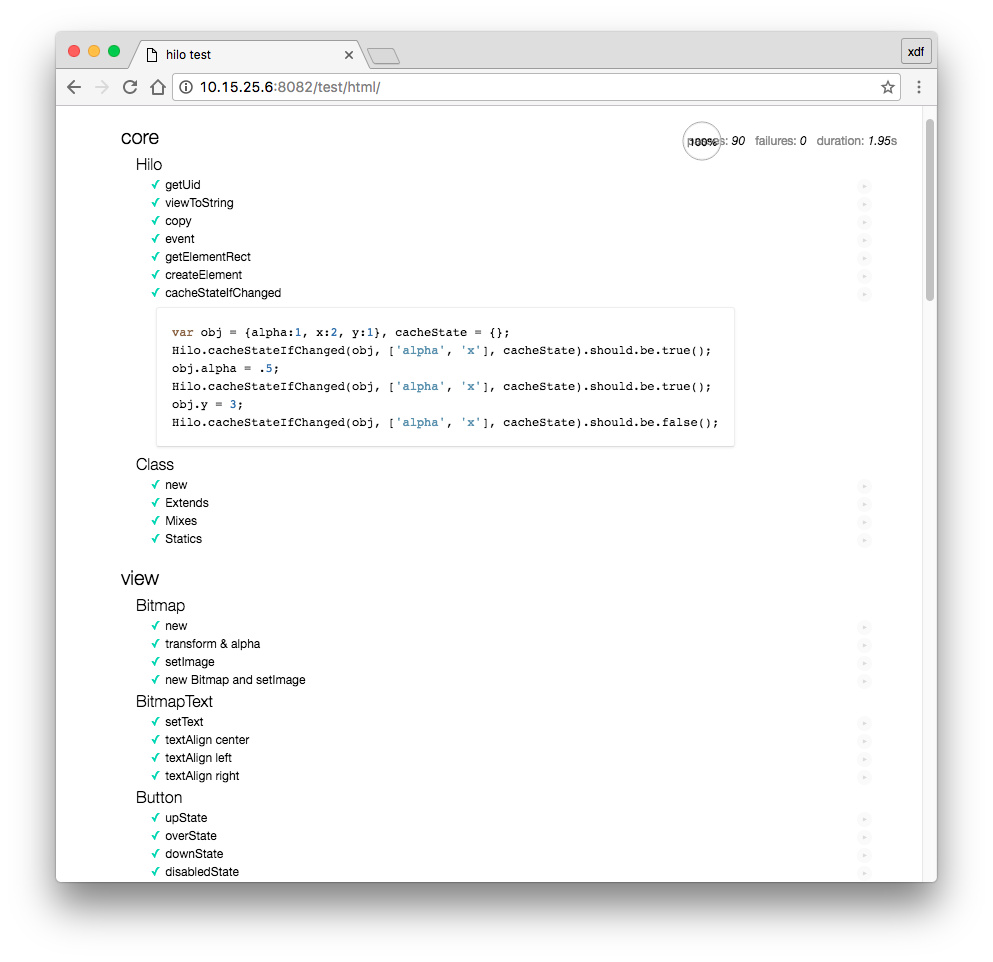
Here is an example test.html
<!DOCTYPE html>
<html>
<head>
<title>macaca mocha test</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./node_modules/mocha/mocha.css" />
</head>
<body>
<div id="mocha"></div>
<script src="./node_modules/uitest/mocha.js"></script>
<script src='./node_modules/uitest/uitest-mocha-shim.js'></script>
<script src="./node_modules/should/should.js"></script>
<script>
_macaca_uitest.setup({
ui: 'bdd',
timeout: 5000,
slow: 2000
});
</script>
<script>
describe('sample', function() {
beforeEach('init', function() {
});
it('#case_1', function() {
});
});
</script>
<script>
_macaca_uitest.run();
</script>
</body>
</html>
# Start with Node.js
Your can start uitest using Node API:
const uitest = require('uitest');
uitest({
url: 'file:///Users/name/path/index.html',
width: 600,
height: 480,
hidpi: false,
useContentSize: true,
show: false,
}).then(() => {
console.log('uitest success')
}).catch(() => {
console.log('uitest error')
});


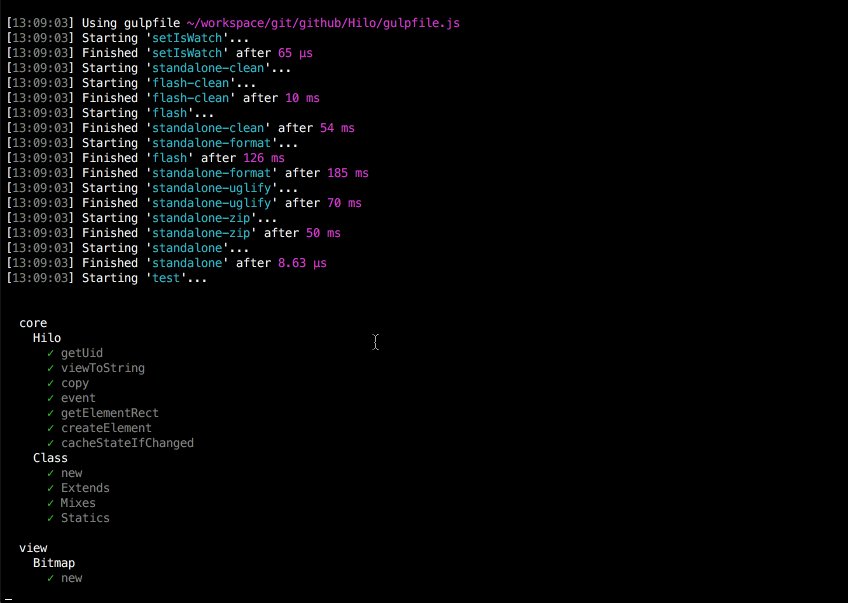
# Use with Gulp
$ npm i gulp-uitest --save-dev
const uitest = require('gulp-uitest');
//test
gulp.task('test', function() {
return gulp
.src('test/html/index.html')
.pipe(uitest({
width: 600,
height: 480,
hidpi: false,
useContentSize: true,
show: false,
}));
});
# Use Screenshots
_macaca_uitest.screenshot(name[String], cb[Function]);
# Coverage
UITest will generate the coverage file if window.__coverage__ is existed.
process.env.MACACA_COVERAGE_IGNORE_REG support coverage ignore rule, for example:
MACACA_COVERAGE_IGNORE_REG='test/' means all files in the ./test directory are ignored.
← Installation Advanced →